Hidden JavaScript features of the Webix library
- Created at:
- Updated at:
In this overview, we focus on the unknown, but useful features of the UI JavaScript Webix library.
What is Webix?
Webix is the JavaScript framework and UI library for creating responsive business applications. Initially, Webix existed as an internal set of tools of the XBSoftware company, and it was used for rapid prototyping and high-speed programming of the web applications UI layer. The first public version of this library was released in 2013. The current version of the library today is 7.3. There are two Webix packages available to users: the GNU GPLv3 opensource license and the commercial license Webix Pro.
The Webix UI framework ideology is based on 3 basic principles:
- Concise and object-oriented code. This approach allows you to make Webix programming an intuitive process and improves the readability of the code.
- "Out-of-the-box design". All widgets and UI controls originally have well-thought-out material design and perfectly fit together.
- Maximum functionality and performance. Currently, Webix shows one of the best rendering speed for the DataGrid widget (due to the study of Bryntum specialists). At the same time, the widget has 21 built-in features (clipboard support, shortcuts, context menu, drag-n-drop, filters, data validation, pagination, rowspan, colspan, grid grouping, etc).
The creator of Webix is an experienced system architect Maksim Kozhukh. In a recent interview, he explained in detail that the main reason for the Webix emergence was the desire to speed up and facilitate web development, both for experienced and novice developers.
What is it for?

Webix is about business web application development. For these purposes, developers can use the following tools:
- 100+ UI widgets to help you build any UI design. This set includes all possible UI controls, starting from a variety of buttons, tooltips, and up to the functionally complete DataGrid and TreeGrid.
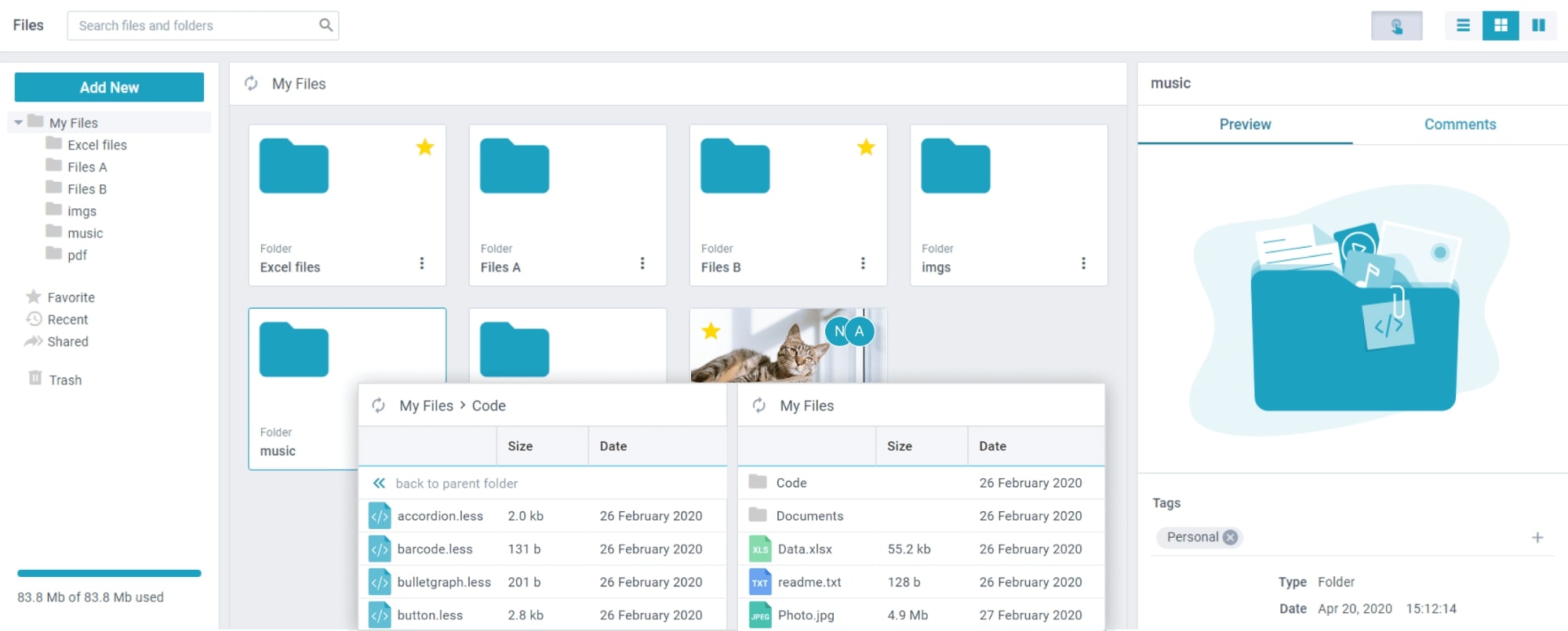
- 10 + complex widgets for coping with various application tasks: File management, Document management, User Management, Task Management, Reporting, Query builder. Complex widgets are full-featured SPA applications with sophisticated back-end logic.
- Template catalog as a starting point for creating a new application. Templates comfort you in grasping the logic of building Webix interfaces and speed up the development process significantly.
- UI Designer, which is the WYSIWYG editor for rapid prototyping.
- Set of development tools like Code Snippet, Skin Builder, Form Builder.

This tool allows developers to create any business application, from one-page websites to various admin panels. Thus, Webix is a universal tool for creating the UI layer of any computer systems, regardless of the system platform. In the community blog, you can find case-studies from real Webix users, which show how this tool is used both in .Net-based systems and specific IoT hardware-dependent solutions.
Who is it for?
The Webix target audience can be divided into two groups:
- Junior developers who are just starting their IT career. At the first stage of their professional growth, junior developers make numerous mistakes, do not have enough knowledge of UX material design practices, and are not performative enough. Learning the basics of the Webix library boosts such developers to bring tangible benefits to their employers, to save time for JavaScript studying, and to avoid a few bugs in writing a UI-layer. The Webix technical support team notes the large number of schoolchildren, students, and interns in IT companies who study and use Webix.
- Top-notch developers in love with object-oriented programming. Webix was created by the professionals and for professionals. This is why experienced developers quickly learn Webix and appreciate it for its intuitive UI programming. This group of users can get the most out of exploiting the UI library. According to Webix adepts, they manage to save 30% of their time on UI-layer development.
Companies and developers who develop their startups can be attributed to a separate group.
(A good illustration here will be the presentation of the developer and former Google employee Dan Dascalescu at a conference in San Francisco, where he explained how Webix solutions helped them develop their startup.)
TOP 5 hidden features of Webix UI
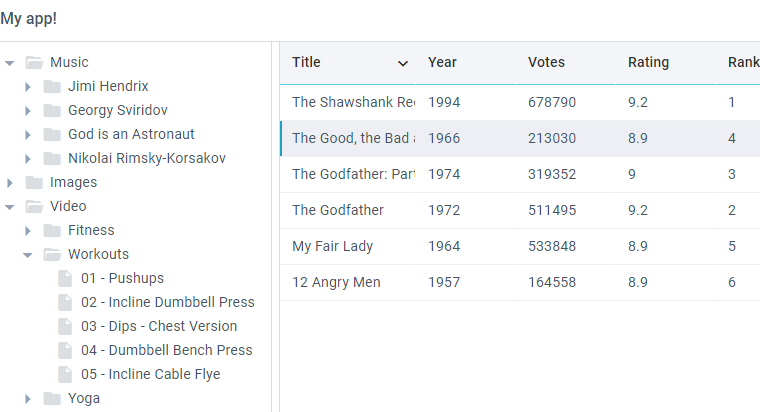
Predefined content
Most Webix widgets generate a UI filled with default content by default. The content is extremely important because it allows you to evaluate the correct size of the widget and its separate elements.

Due to this feature, Webix is great for rapid prototyping of web applications, as it immediately shows the correct UI filled with data. An example of content autofill is shown well in this article.
Microframework Webix Jet
This tool lets you create data-rich Single Page Apps. Using Webix Jet streamlines the UI-layer development process, allows you to create reactive apps, and simplifies further customization of the UI. Jet technology splits the web UI into different views and classes that will easily be configurable. This tool is not essential when using Webix, but it can significantly simplify the creation and support of huge complex applications.
SQL queries with Query widgetSQL queries with Query widget
Query widget, which is included in the list of complex Webix widgets, can create SQL queries for working with databases. Due to this feature, developers immediately get a ready-made tool for working with SQL databases.
User Manager as the ready-made admin panel
Another complex widget that has a lot of hidden potential. The User Manager is a full-fledged admin panel that can become the core of any multi-user web app. This ready-made solution can greatly speed up the development of your web application.
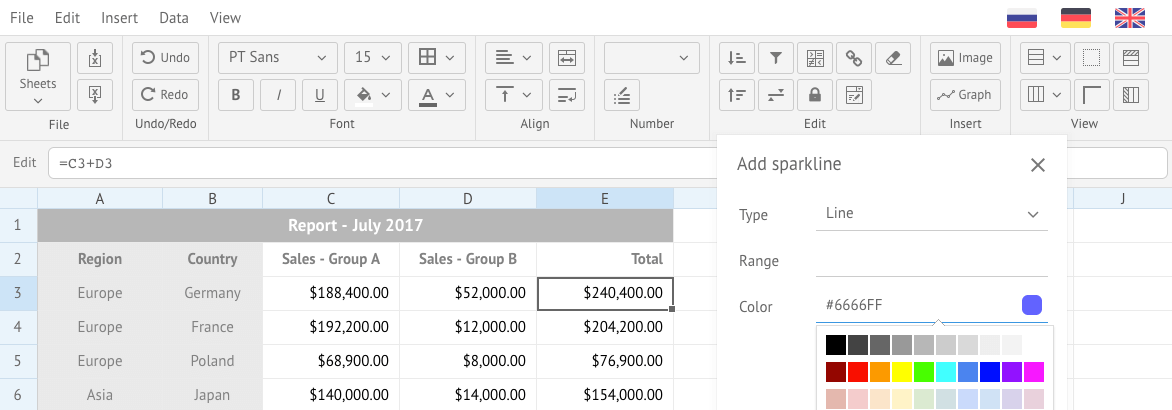
Browser-based computing
Another hidden Webix feature that performs complex calculations on the client-side. This feature is implemented in two integrated widgets: Pivot and Spreadsheet.

Pivot allows you to work with huge data sets and create pivot tables from them. Spreadsheet is a kind of Excel analog that performs all calculations in the browser. Should the lack of system resources occur, Webix transfers the calculations to the server-side.
What are the alternatives?
Jquery UI is one of the oldest and most popular libraries. It is a true progenitor of the entire range of modern component libraries. Despite its age and lack of current updates, this library is still popular. Users can only access the Opensource license, which is not always acceptable when developing commercial solutions.
Almost all famous JS frameworks such as React, Angular, Bootstrap, or Vue have their component libraries. In many cases, you will not need third-party UI libraries, because they will be redundant against the existing ones inside the framework you have chosen. The use of designated frameworks is the most common and justified practice of modern web development. There may appear the need for third-party libraries in case you implement a specific UI or there is an application problem that already has a ready-made solution.
Ext.JS is one of the largest and most popular libraries, with rich functionality, excellent documentation, and auxiliary tools for web development. This is a great alternative to Webix. Solutions created using Ext JS may have some performance issues. Despite the great complexity of development and use, this library is a good choice for professional developers.
Semantic-UI is the opposite of Ext JS to some extent. A great library for those who are taking their first steps in learning JavaScript. Thanks to the use of natural language in the library code, development becomes simple and intuitive. However, this library should not be used for developing complex projects due to the small number of widgets and the difficulty of customization. But it is a great tool for learning.
Kendo UI is another professional UI library for creating business applications. Users appreciate it for its excellent documentation, a large number of examples, and good technical support. Kendo creates specialized solutions for various platforms (jQuery, Angular, React, Vue). This is a competitive library with a well-deserved reputation.
Conclusion
All the 5 valuable hidden features of the Webix UI library deserve the attention of the developers. The library has the potential to stay in one line with its older and more well-known fellows. And it is worth being noticed.
No additional information provided by user.
Popular posts
-
Which e-commerce platform is the most SEO friendly?
- 1
- 2
-
7 Best Features of Big Sur to Try Now
- 4
- 0
-
7 tips for cryptocurrency trading
- 0
- 0
-
How to measure social media ROI for eCommerce businesses
- 4
- 1
-
AI Automation: The 5 best uses to improve business performance and customer retention
- 4
- 1
-
How much does it cost to develop a betting app?
- 1
- 0