React Native VS Ionic - Pros and Cons
- Created at:
- Updated at:
Launching a new product to the market becomes one of the main fears for entrepreneurs even in good times, not to mention the year 2020 when budgets are cut, the number of teams is reduced, and businesses are closing.
The cost of a mistake when launching a product can be too high for companies in 2020, so they need to spend as little resources as possible finding out if the idea of their product is valid for users.
A mobile application probably becomes a less resource-consuming way to validate a business idea for several reasons:
- Growing mobile app market. The number of mobile app users is constantly growing and is expected to reach 3.8 billion in 2021 according to Statista. "Nearly 90% of mobile internet time is spent in apps". - says eMarketer. So, it's obvious that mobile will go on conquering the app market. We get used to doing the daily chores using the phone, no matter is it banking, doctor's appointment, or food delivery. More and more services are moving to our cells aimed at offering even more value to their users. My point is if your idea is compatible with the phone, go create a mobile app for it!
- Less time for a mobile MVP creation. Minimum viable product is to include only key features on the first release only answering the question "What should an application do" ignoring "How should the application do it". In this case, we focus on the core functionality to check if it works for your users, cutting time and budgets consequently.
- One application for Android and iOS. The cross-platform mobile development allows one team of developers to reuse the code for building both Android and iOS versions of a product, making minimum changes to it. It means you shouldn't hire two separate teams to develop separate native apps. You'll get one app to "rule them all" speeding up the development process and, therefore, saving the budgets. Good product maintainability is also a good bonus.
So, cross-platform app development rocks, allowing cross-platform products to compete with native apps, and giving us a way to reduce time-to-market, having the project launched in one or two months.
Let's compare two popular mobile technologies for cross-platform development to find out which one to pick for your next project.
Ionic vs React Native
These two technologies allow building mobile apps for both Android and iOS, so you don't need to hire a team of native developers for each of the operating systems.
Although Ionic and React Native have a lot in common, the devil is still in detail. Let’s check out the special features of each technology for cross-platform app development together and find out which one is a good choice for your next project.
React Native is customized for creating cross-platform apps with JavaScript, which function exactly like native mobile applications.
Pros:
- out-of-the-box UI blocks for creating a native app UX;
- possibility to see the changes as soon as they’re saved: hot reloading (unlike the need to recompile the project in native development), which is a great time-saver for a developer's team;
- reusable code for faster development;
- excellent maintainability;
- native-like app performance;
- no App Store/ Google Play approval is needed when pushing an update (it usually takes up to 2 days to get reviewed).
Cons:
- Facebook dependency (if the FB team stops supporting the technology for some reason, it will backfire on the quality of all apps built with React Native);
- a limited number of third-party components to customize the development process.
Ionic is a tool for building cross-platform apps using the most popular modern frameworks. Ionic gives more flexibility to mobile developers, as it could be used with Angular, React, & Vue equally efficiently.
Pros:
- good maintainability;
- reusable code for faster development;
- built-in debugging & testing tools for better QA;
- a big developers community that means faster and better support;
- multiple plugins & integrations available on the official Ionic website.
Cons:
- a mobile app is wrapped in a “native container” that decreases the usability;
- lack of performance compared to React Native and native apps;
Comparison
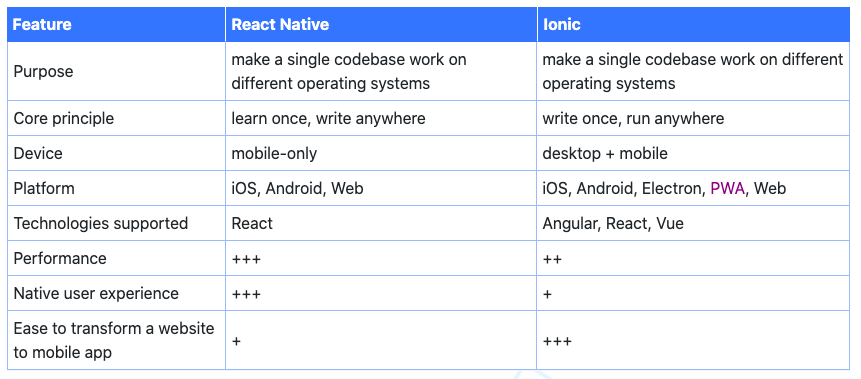
I've put the main features to compare on the following table and add the brief overview below it:

Both React Native and Ionic are designed for launching the basic code on different platforms (Web, Android, IOS). But they still have different ways of implementing the code via native devices (Android, IOS):
- React Native compiles the code supported by these systems, which means better performance, and more opportunities consequently.
- Ionic consists of a mobile browser and a layer to interact with the native functions (touch id, camera), which means worse performance, but easier to write code.
If there is a need to build a mobile app very similar to your existing web application, Ionic would be probably the best choice here. As well as when creating a progressive web application.
But if we need to focus on the native-like functionality, React Native will be the weapon of choice to impress with a superior user experience: although its logic runs on JS, React Native offers 100% native functionality compared with Ionic.
So, for my team, one of the decisive factors to opt for React Native is the native-like interface it offers when building a mobile app from scratch.
Bottom Line
Generally, should we compare these two technologies? Just like we shouldn’t compare React and Angular, as they are used in different situations for different purposes often based on the dev’s personal preferences, both React Native and Ionic have different use cases.
Of course, there is no one-size-fits-all solution. The choice of the "right" technology is often related to the project-specific characteristics, your vision, and your requirements, experience & expertise of your development team or partners you're working with.
That's why it's better to consult with a specialist having in mind the above-mentioned factors before making any decisions. Don't be afraid to talk, to ask, to discuss, to try. And I'm sure your product will definitely be good, disregarding the technology it uses!
About the Author
Hi, my name is Lisa. I work as a marketer & сontent creator for the Ukraine-based web development firm Jellyfish.tech. I love spreading knowledge about how things work in tech and keep pace with the latest digital news.
Content creator & marketer
Popular posts
-
6 Clever Hacks to Skyrocket Your Mobile Organic Search Traffic
- 1
- 0
-
7 WordPress Maintenance Tasks to Avoid Technical Nightmares
- 0
- 0
-
How to Build Reporting APIs Better, Stronger and Faster
- 1
- 0
-
How to Optimize Your JavaScript App?
- 4
- 0
-
How to free up space on iPad in 5 steps
- 3
- 0
-
Kubernetes tools, trends, and predictions for 2022
- 2
- 0
