As developer community has mostly abandoned the conventional Model View Controller (MVC) pattern, what alternatives have been adopted? We take a look at Android architecture types of today and hit two most popular ones head-to-head in MVP vs MVVM comparison.
Programming Android applications doesn’t stand still. New versions, new practices and tools emerge constantly. Developers always aim to find a mythical “philosophic stone” – an ideal architecture. It should be flexible to changes of logic and design, and comfortable to test at the same time. It should be independent of external frameworks, it should be simple in structure. But is it possible?
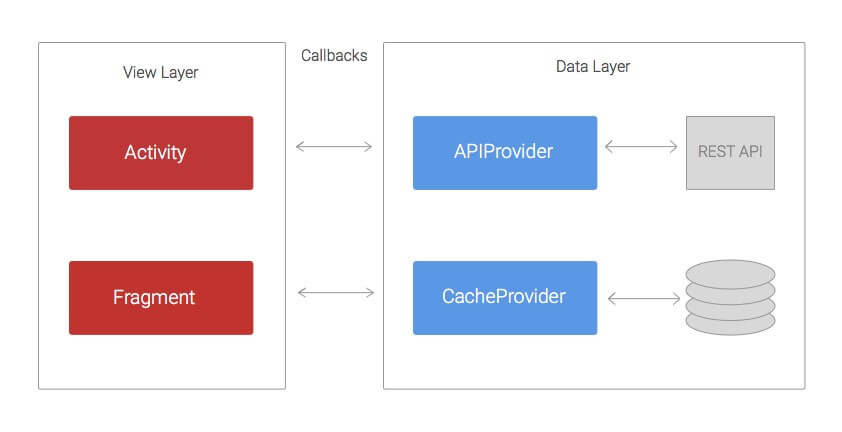
At early stages when Android platform was just gaining the acceptance and there were only few libraries available, most of applications had been written with primitive pattern. It looked like this:

All the data input and processing took place on Data Layer level, while in View Layer the visualization was done (various callbacks) with a user-friendly design. In result ,it all looked great though drawbacks were plenty:
- Dissipating business logic between Data Layer and View Layer, causing code duplication and re-use reduction;
- Excessive class merging;
- Complicated debugging and refactoring;
- Time-consuming amendments to code, requiring a highly-skilled developer;
- Impossibility to test the business logic at the full extent (see p.1), causing bugs and errors to slip through;
- Impossibility of quick database change, REST-client change, etc.
Let's Build Your App
Provide us with your contact details and we will contact you today
Thank you for feedback.
Realizing the demand for simplification, developers started to seek new architectural patterns for Android, similar to patterns in other coding languages. As it turned out, MVP and MVVM gained more traction.
Introduction: new patterns
But first, before we delve straight into MVP vs MVVM comparison, what about new available tools for Android developers? To the triumph of app developers across the globe, now there are lots of Android libraries that make their life easier. And enable proper architecture for Android apps at the same time. For instance:
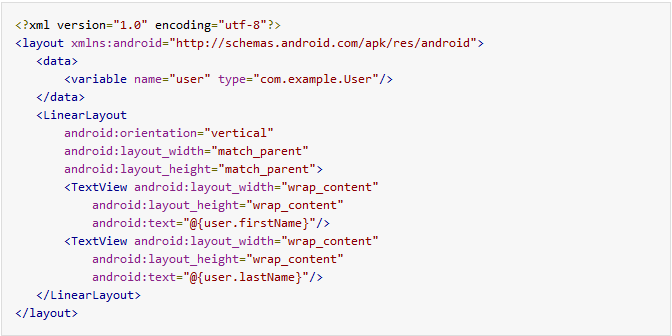
- Android DataBinding – allows transfer of certain application logic into XML;
- Dagger 2 – that implements the ‘Dependency Injection’ technique;
- Android Annotations – library making Android components implementation as simple as possible, while not cutting down their features;
- RxAndroid – highly functional coding approach, one that if fully apprehended may optimize lots of tasks;
- Firebase – mobile and web application platform that helps to develop high-quality apps;
- and the list goes on.
In the course of 2016, also a specific pair of layer/design patterns have surged in popularity among Android developers. There are Model View Presenter (MVP) and Model View-View Model (MVVM). Not appearing out of nowhere, though many coders advanced in their skills tend to solve aforementioned issues with these two approaches.
MVP vs MVVM overview
While opinions are often divided on MVP vs MVVM, let’s briefly name the main features of both for use in Android environment.
MVP pattern:
- Consists of Model, View, and Presenter layers;
- View delegates user input to Presenter; both of layers should have a 1 to 1 relation;
- View and Model aren’t tightly coupled for clear separation of concerns;
- View connects to the Model via data binding directly;
- Easy unit testing, as an interface for Presenter layer one may mock quickly;
MVVM pattern:
- Includes three key parts: Model (business rule, data access, classes), View (user interface), ViewModel (as agent between view and model);
- Great solution to handle tasks related to Windows Presentation Foundation system (WPF) and Silverlight application framework;
- Provides clearer separation of the UI and application logic;
- Unit testing even easier, as there is no dependency on the View;
Now we’ll take a closer look at each of these Android architecture patterns.
MVP overview
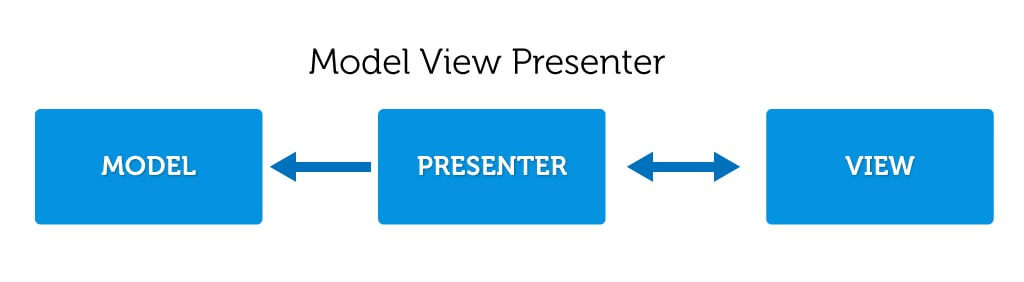
Actually, MVP pattern is the successor of older Model View Controller (MVC) architecture. It underwent evolution due to demand for redesign, code modification, testing and better UI. As title suggests, this patterns divides the application code in three layers.

The Model – accommodating models (POJO, JavaBeans, etc.), data from various sources (database, server results, cache, Android file system, etc.).
The View is responsible for visual display of applications, along with data input by users. This part should NOT under any circumstances process the data. Its function is only to detect the input (e.g. touch or swipe) and visualization.

The part coupling Model and View is the Presenter, which is responsible for passing of data between two layers, and thus the analysis and interaction. Such division allows substitution of code parts, proper testing and connects layers as interfaces.

This, obviously, has both strong and weak sides to it. Some disadvantages are:
- Huge amount of interfaces for interaction between layers;
- As each interface covers interaction to the tiniest detail, it could result in numerous methods;
- Code size is quite excessive.
On the other hand, advantages seem to compensate enough:
- View is pretty light, as it only does the visualization as well as it is simple to support (in other words, no more thousands of code lines);
- Better testing possibilities, as the whole business logic is separated from the UI and the data is simpler to mock;
- One may painlessly change the framework, as all ties are described in interfaces.
MVVM overview
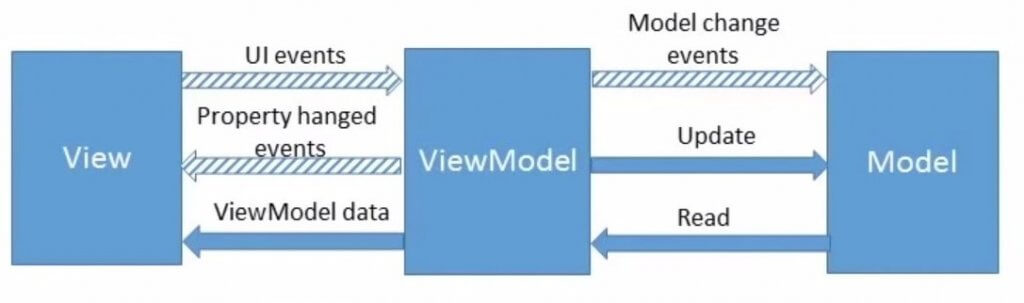
The ModelView-ViewModel architectural pattern has been introduced to Android with the birth of DataBinding library. MVVM pattern is a hit in WPF, Silverlight, and sometimes JS environments. With only a tiny code piece in build.gradle file you are able to use it. Its main feature lies in data connection.

Consequently, what are MVVM’s structure distinctions? The Model comprises data, tools for data processing, business logic. Kind of the brain of an app. It is not tied to the View, reusable in many contexts.
The View ties to variables and actions in a flexible way, and is responsible for data visualization. It transmits values into ViewModel, thus changing the UI view.
The ViewModel wraps the Model and prepares observable data. It also provides hooks for the View to pass events to the Model – change of ViewModel automatically changes the View, and vice versa.

We’re still in the midst of our ‘MVP vs MVVM’ contest, remember? So let’s see what are some of the drawbacks to MVVM pattern:
- Some parts of the code end up in XML, thus complicating either debugging or development;
- In Android environment you are forced to work with the View in two ways: using DataBinding and/or View methods;
- Writing tests for an application won’t be a light task.

At the same time, there are certain strong advantages:
- Using the official Google library that assures a proper generation of components;
- Review at compilation stage;
- No need for dozens of findViewById, setOnClickListener or similar code;
- Possibility to write custom xml-attributes with the help of Binding adapters.
Feature comparison
Let’s put together the essentials of MVP vs MVVM to compare. We should also stress that we aren’t advocating for one or pattern.
- Code metrics
MVP may produce more classes and Java code. In MVVM there are more Java classes but less code per class.
- Maintainability
MVP is easy to learn, amend, add features. Adding new features with MVVM may require some experience with the library.
- Logic
In MVP the View is actually your application while Presenter handles the app flow. In MVVM code classes (ViewModel) are the application, while the View is the interface allowing users to interact with the app.
- Data input
Begins with the View in MVP, not the Presenter. The input in MVVM begins with the View, not the ViewModel. - Mapping and references
One-to-one mapping between the View and the Presenter in MVP, no reference between them. One-to-many mapping between the View and the ViewModel in MVVM, no reference.
Final words
Evidently, architectural patterns evolve. MVVM has the tendency to become a really neat and apprehensive tool. Meanwhile, MVP pattern is flexible enough already benefiting from various libraries. What is also clear is that you do not have to stick strictly with MVP or MVVM. In most cases we can not build an app purely on a single pattern, and that’s fine. The main things is to separate the view, the model and the logic between them.
When to use MVP and when to use MVVM, you might ask? The advice hides rather in data-binding. In cases where binding with DataContext is not possible, most developers prefer MVP (Windows Forms being a great example). MVVM is of preference in cases where binding with DataContext is possible, as there are less interfaces and less code to maintain.
Get the source code and see MVP & MVVM samples.
So the question of MVP vs MVVM is not really a contest. Don’t you think?
Let's Build Your App
Provide us with your contact details and we will contact you today

