Balsamiq is the software for quick wireframes creation in a sketched style. Since its main goal is low fidelity prototypes, it allows to put together several variants to compare, in a matter of minutes if in hands of a skilled designer. Obviously, designing a high fidelity mockup and devoting much time and effort to it, it then becomes a psychological challenge to abandon it. So a tool for quick web sketching is slick for many. After Adobe XD and Figma, we decided to make a little turn, and review this Balsamiq Mockups 3 wireframing tool. Its desktop version is compatible with Windows and macOS, but is also designed to work offline.

Specifications:
| Vendor | Balsamiq Studios, LLC (website) |
| Newest version (for Windows) | v.3.5.17 out September 2019 |
| Operating systems | Windows, MacOS |
| Installer file size | 15.2 MB |
| Menu languages | 1 |
| Key features | Drag-n-drop, wireframes, UI components |
| Extra features | Collaboration tool, integrations, PDF/PNG Export |
| License | Trial / One-time license / Subscription |
| Pricing | $89.00 Balsamiq Mockups 3 (1 User) $90.00 Balsamiq Cloud (1 Year, 2 PCs) |
Balsamiq Cloud is its online app, where a fee is charged only as you start editing. Both of them have Auto Saving option turned on by default. Automatic backups are kept in a local folder or cloud, depending on Balsamiq version.
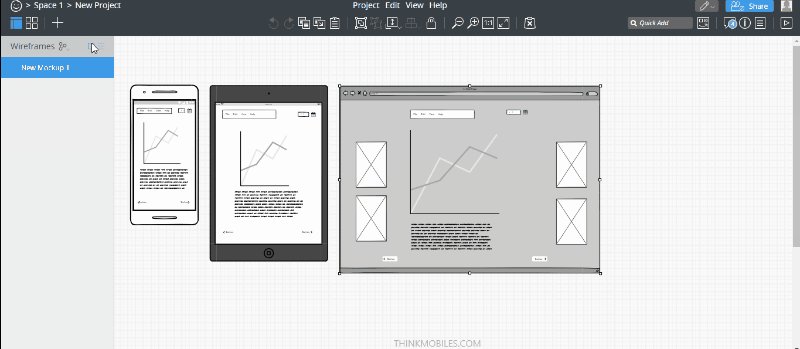
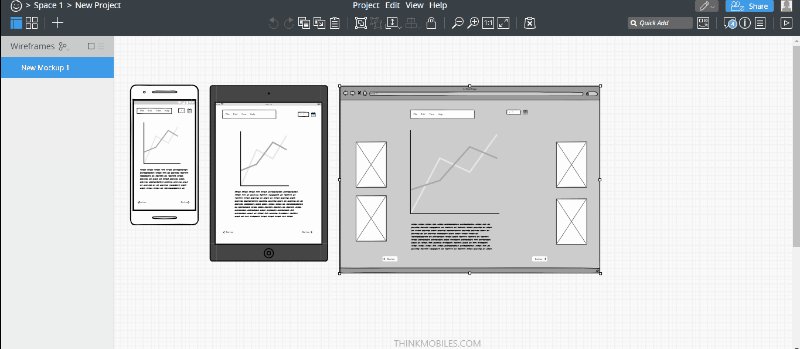
One more difference between versions, is that for Balsamiq Cloud you have to create a work area for future projects – they call it Space. As for Balsamiq Mockups 3, just open and work in it – create a new project or upload your project. Projects include wireframes (web app), mockups (desktop version), symbols, images and icons. You can open separate windows for wireframes/mockups in one project.

There is also Balsamiq Wireframes browser extension that allows to keep and edit wireframes on Google Drive directly (Docs, Sheets, Slides). It has a free trial and overall is cheaper than Balsamiq Cloud, where the price depends on a number of projects. While in Cloud one can invite unlimited editors (people who can create and edit wireframes), Balsamiq Wireframes charges per each editor.
Getting started
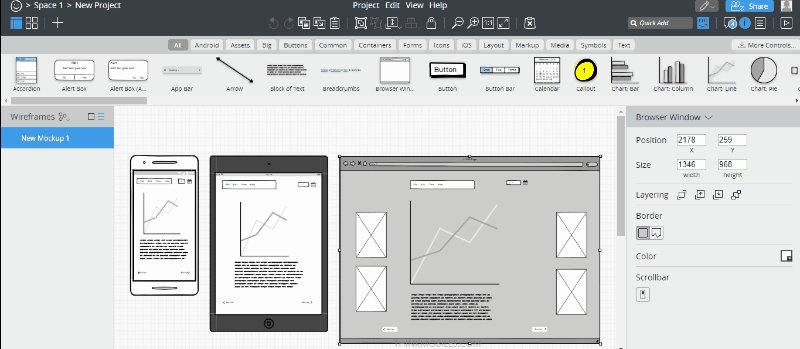
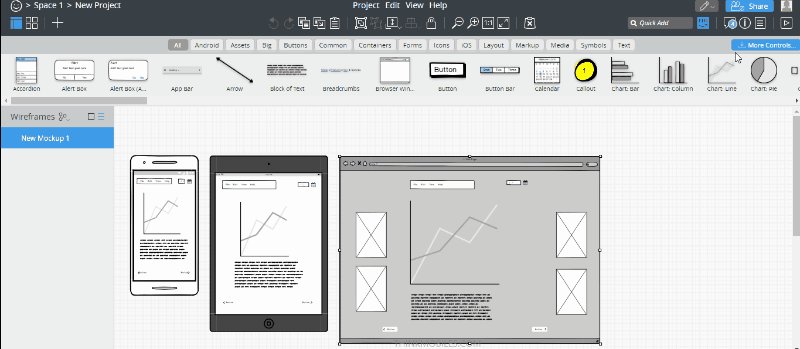
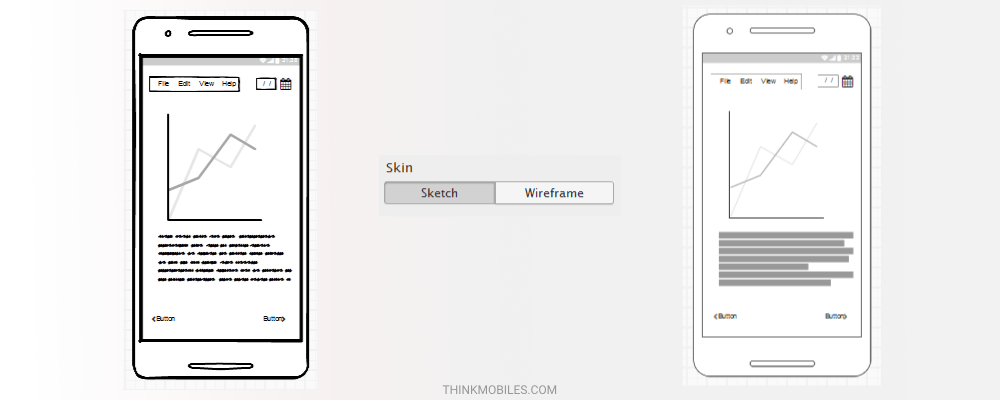
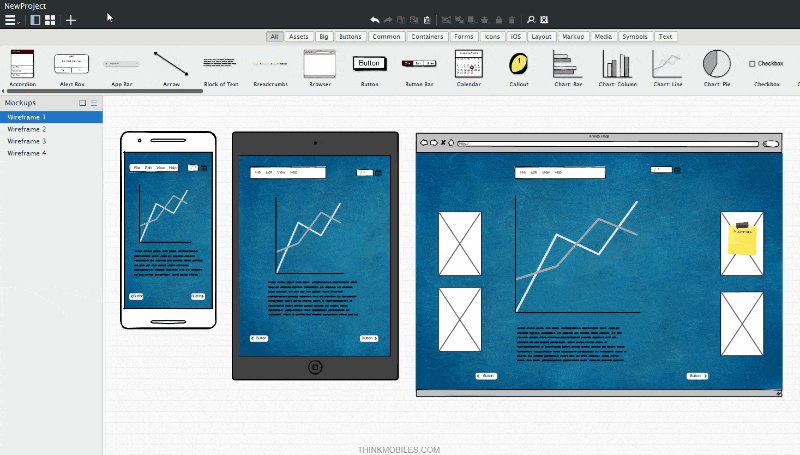
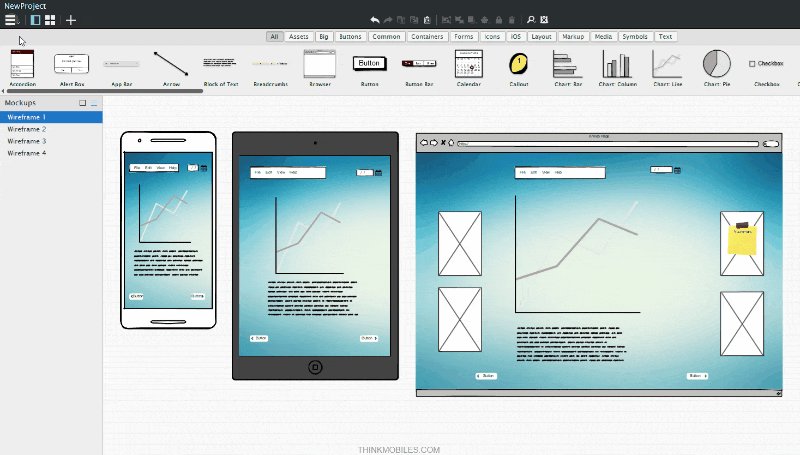
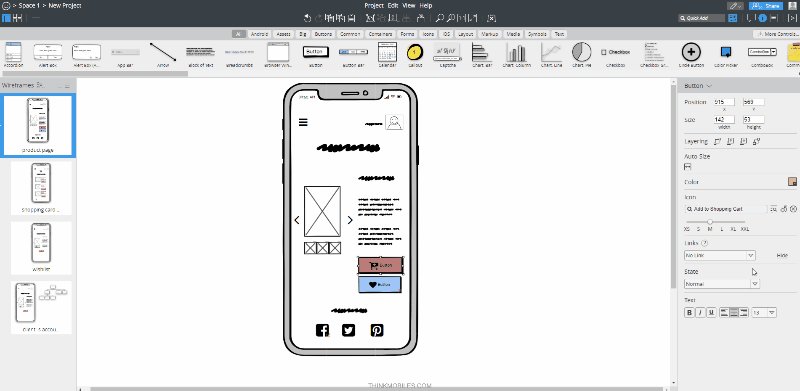
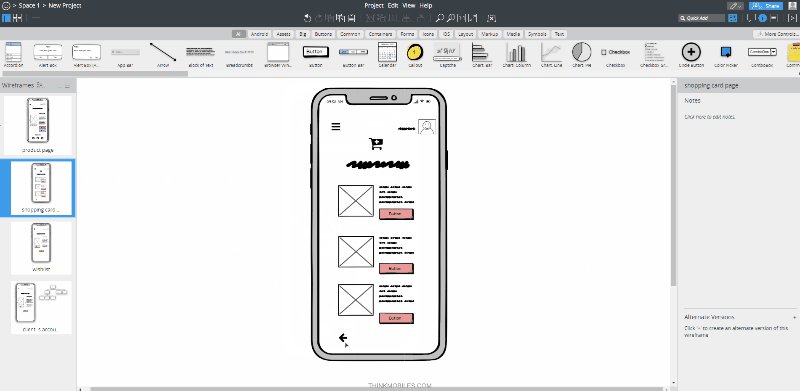
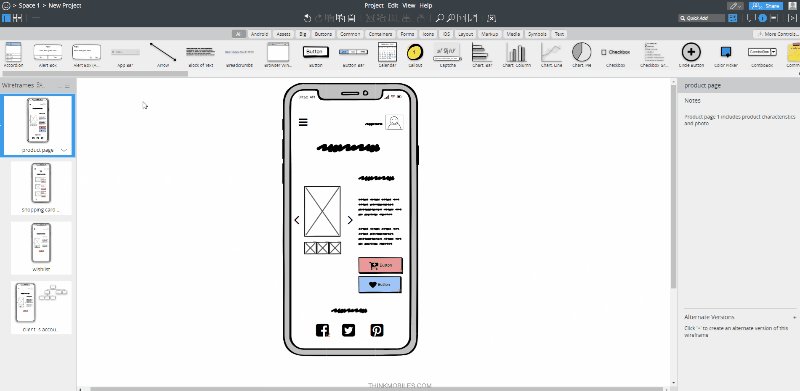
Balsamiq interface deserves attention. It isn’t dull at all, all elements look like they were drawn by hand. In that way, Balsamiq is like a personal electronic notepad for wireframes sketching. If you want to show a presentation, and switch from Sketch to Wireframe mode, a sketch effect will be replaced by clear straight figures.

Everything seems to be user-friendly and convenient. Some operations are duplicated in main menu, property inspector and right-click context menu. With tutorials and guides on official website, users may start with basic tasks in 1 or 2 hours. Also, note the shortcuts to work in Balsamiq:
- hold T – creating a text field
- hold R – draw rectangle
- hold Y – text title
- hold Alt – copy object
- Ctrl+A – select all

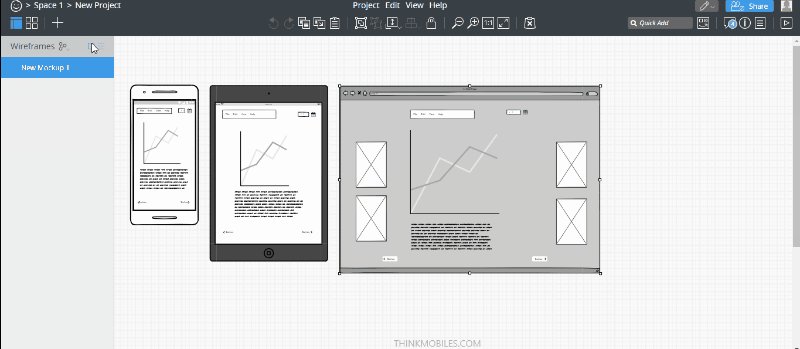
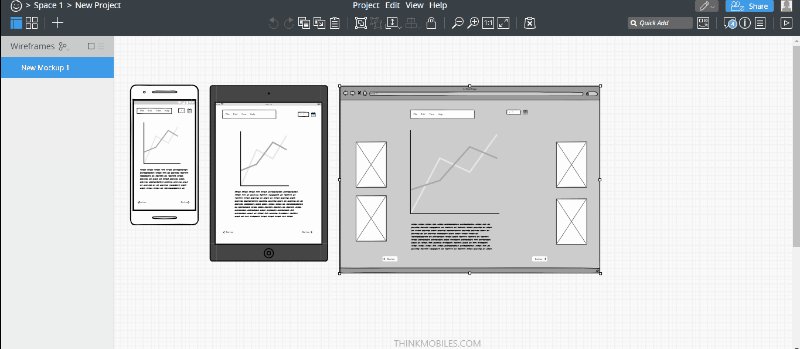
Toolbar helps to adjust workspace: arrange panels, hide panels all/individually – to concentrate on a wireframe, etc. With many wireframes, you can easily navigate between them via Thumbnail Grid view.
Libraries in Balsamiq
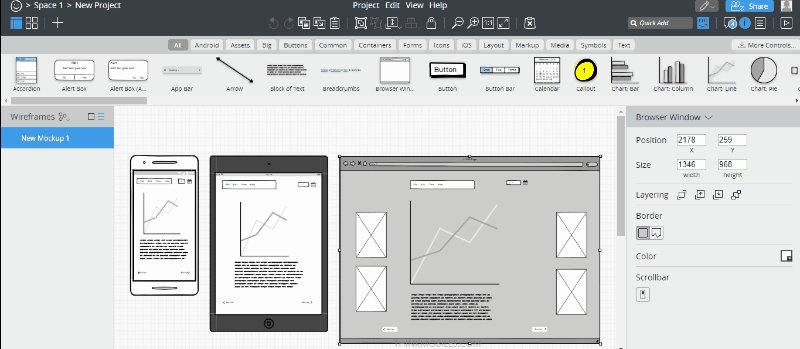
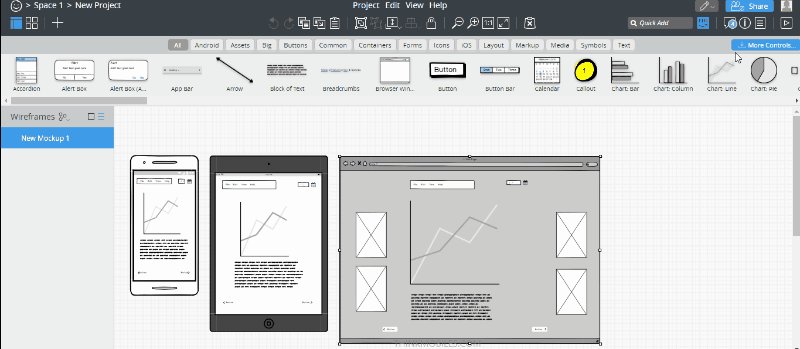
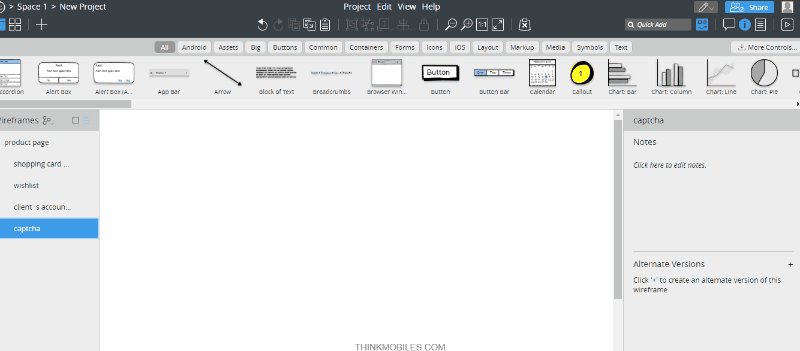
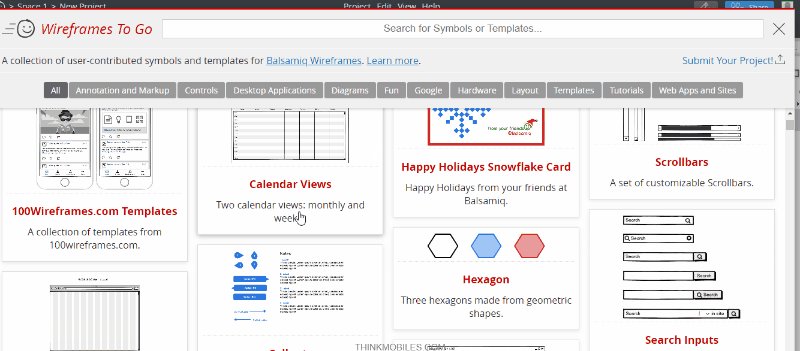
UI library contains a lot of elements sorted by category, they are called Controls. Drag them on the wireframe area to use. Despite the fact that Balsamiq does not claim to be Hi-Fi, it still contains a lot of such elements – shapes, buttons, graphics, device frames – all are handy while designing wireframes for web. If you are not satisfied with default components, you can upload more from Controls collection.

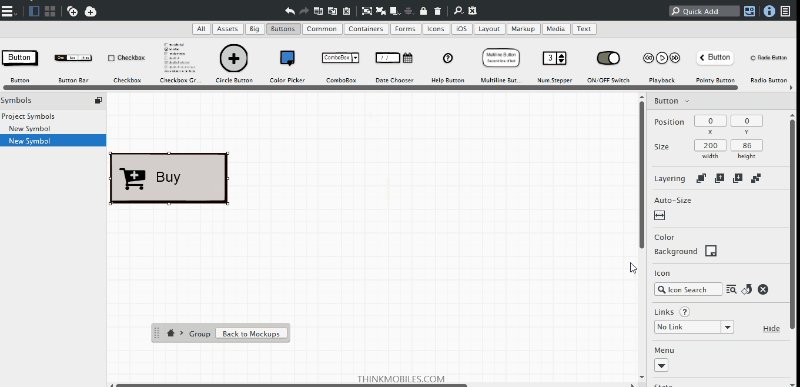
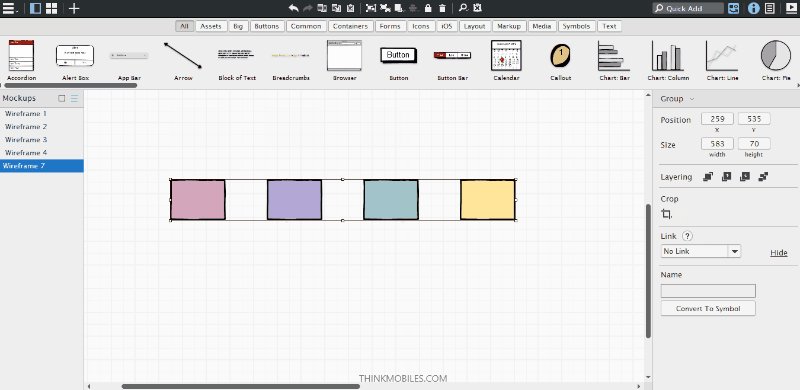
Next up, Symbols are for reusing elements in different mockups. To create a Symbol, group components, choose the name and click Convert To Symbol button. It will appear in symbol library, and you can add them to any wireframe in a project. Make a change to a symbol, and it gets updated across all instances of use. Import Symbol into another project and Break Apart one of instances to remove connections between them. To see where each symbol is in use, check it in Symbol library (tip: remove extra characters to avoid a cluttering).

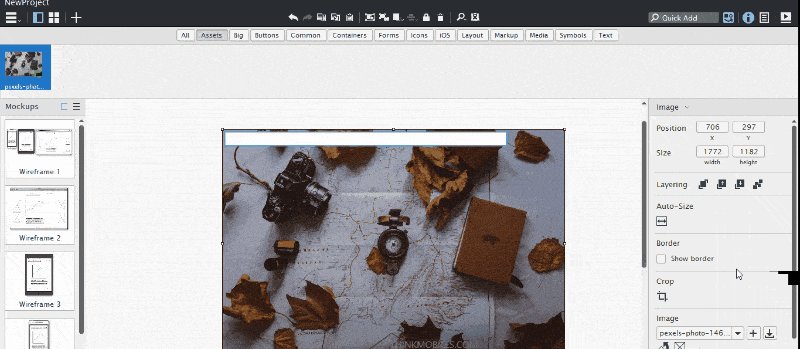
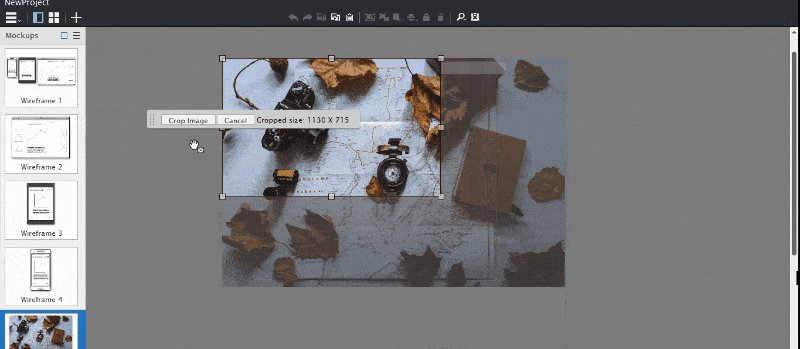
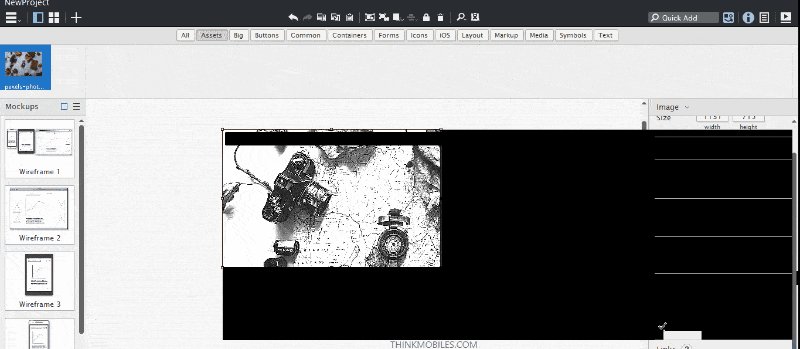
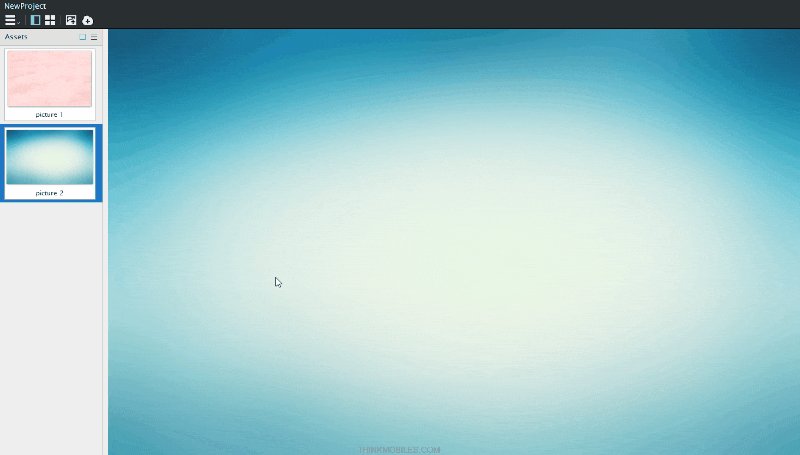
As we already mentioned, Balsamiq provides a lot of controls and icons. Moreover, you can import your icons and images to the Assets library. It’s great that in process of adding a picture there’s no need to download it. Add images from computer, or Google Drive (Balsamiq Cloud), crop or sketch it to match the style of wireframe. All actions can be reversed.

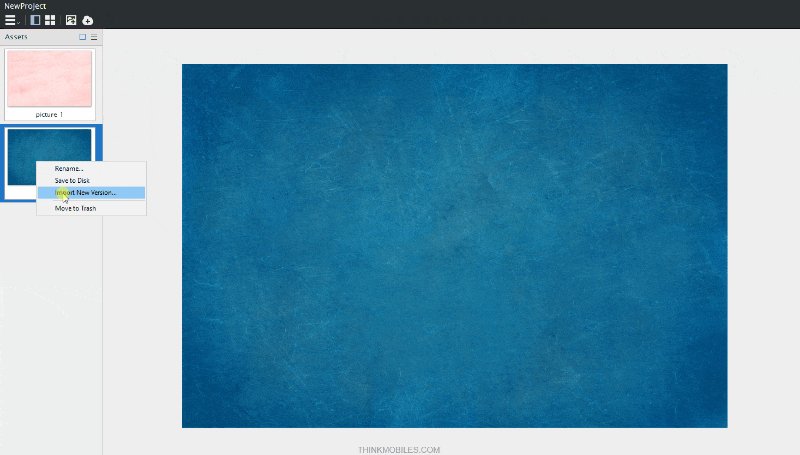
Updating Assets function can be useful when editing an image and get changes across all instances. To do so, right-click on image in the Image assets library, Import New Version from computer. Eventually, a new image will appear instead of the old one. To not overload project files with extra images, choose Select unused images in Edit menu. This allows to select all images not in project wireframes and delete them.

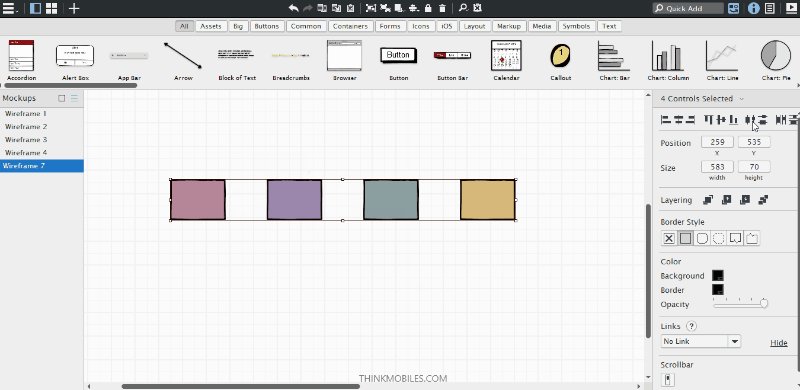
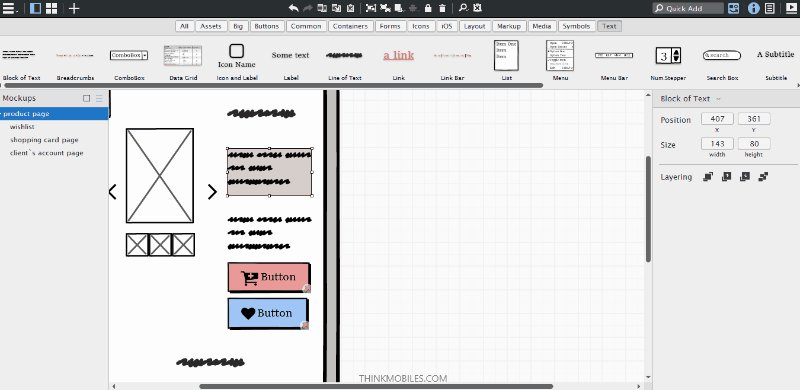
Property inspector
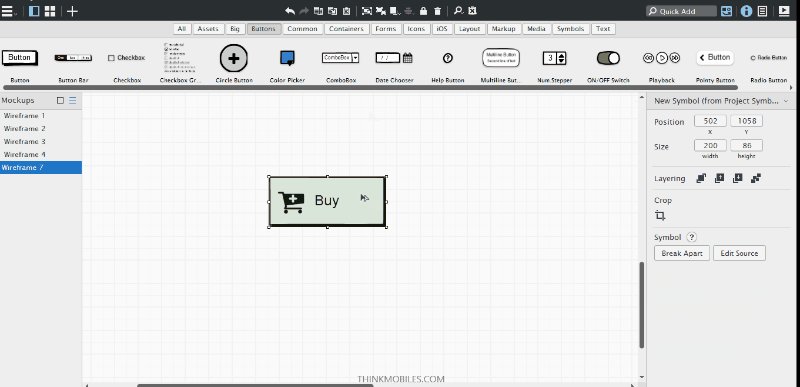
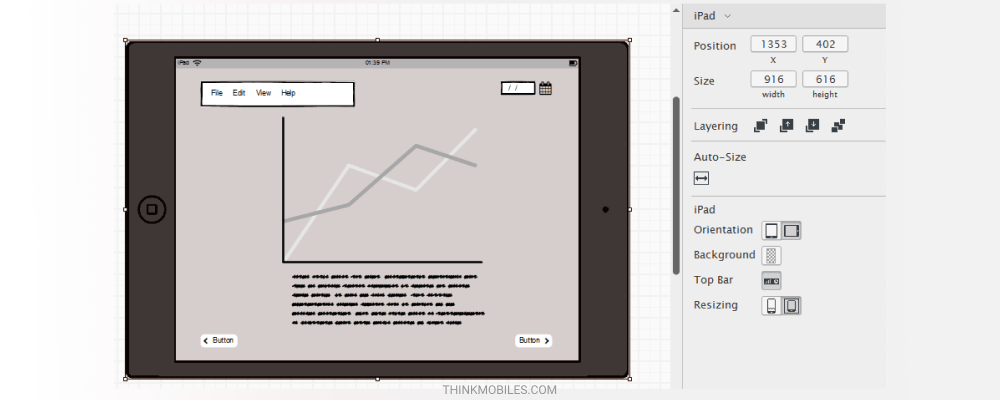
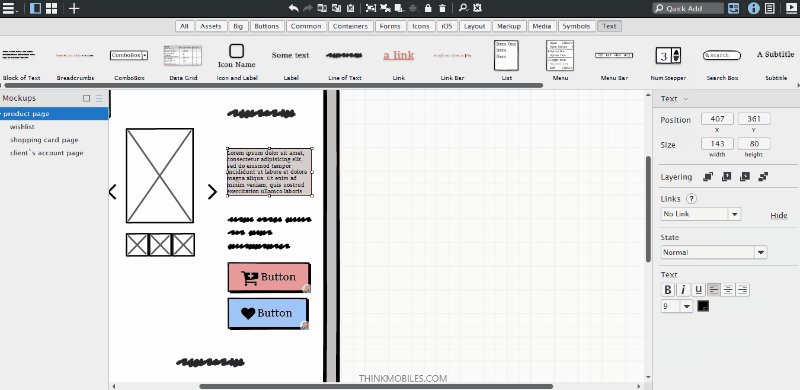
Property Inspector includes common design/UX/UI/wireframes properties (layering, size, position…) as well as settings for objects (selection state, label position, text properties and links, color of background and border etc.). When creating a wireframe, it is important to position objects evenly and structured, as this is the basis of future interface. In Balsamiq, you can adjust Size and Position of objects in pixels, but positioning is carried out relative to the canvas. There is no possibility to create a separate artboard with device-specific sizes and preview see the positioning for them. This is, of course, not very convenient for subsequent work on wireframes , i.e. visual design and coding.

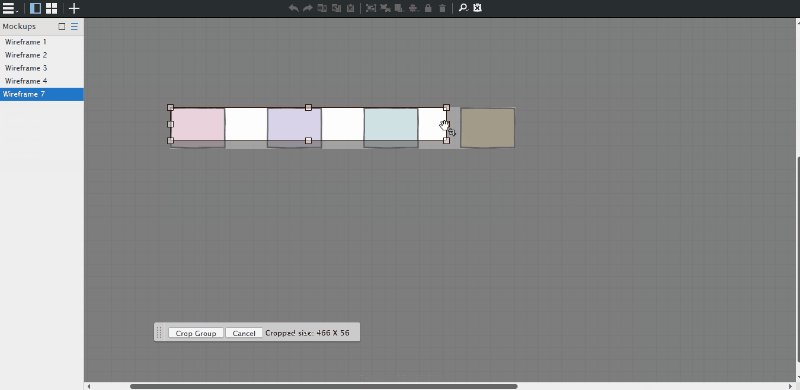
Balsamiq includes some more necessary standard options to organize objects in a wireframe space. Layering of objects aims to send or bring them front, back, backwards or forwards. Lock controls to fix them in place. Grouping objects, Crop instrument (to hide certain parts), Smart guides to place objects evenly relative to each other, Align tools to align objects left, right, middle etc.

Helpful features of Balsamiq
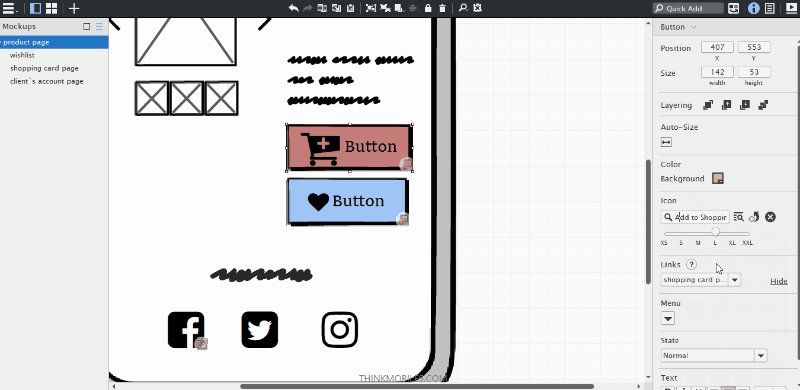
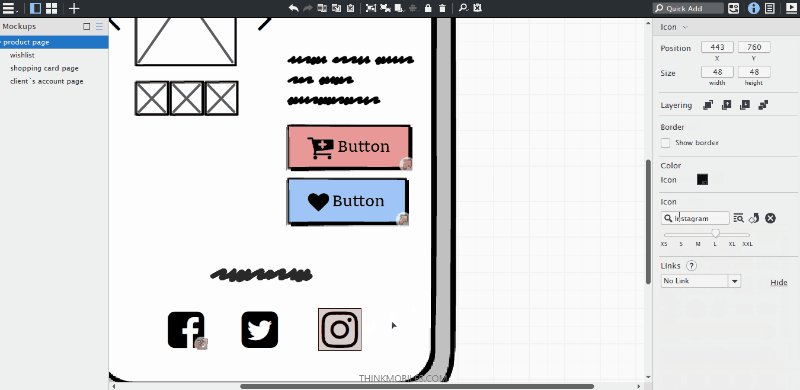
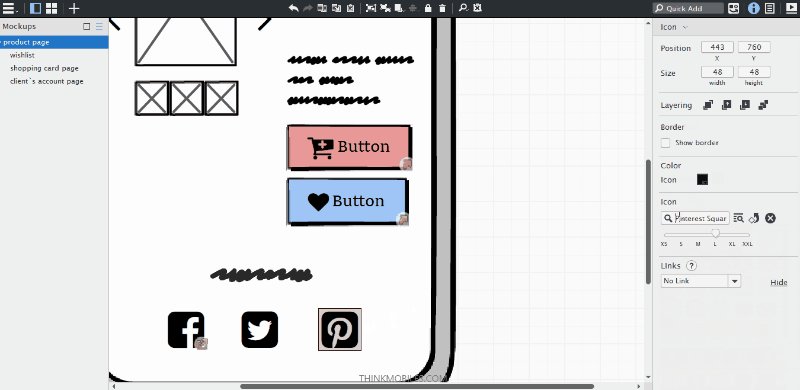
1. Quick add tool – to find a wanted Control fast. Select its name and choose it from drop-down menu, it will appear in a wireframe. It is possible to transform icons: combine or replace them. The fastest way to replace objects is to select an object and use Ctrl+T shortcut, then find the name of replacement in the search field or pop-up list.

You cannot combine all elements, only some of them, for example, shapes which have an icon inside or buttons with the title. How it works: you select an object on a wireframe and Icon search option will appear on the property inspector panel. Choose a new icon in the Icon library or find it by name. Next, this icon will be placed in the frame of your object. Thus, you can customize some standard objects. Balsamiq provides a Font Awesome icon set which includes more than 500 icons.
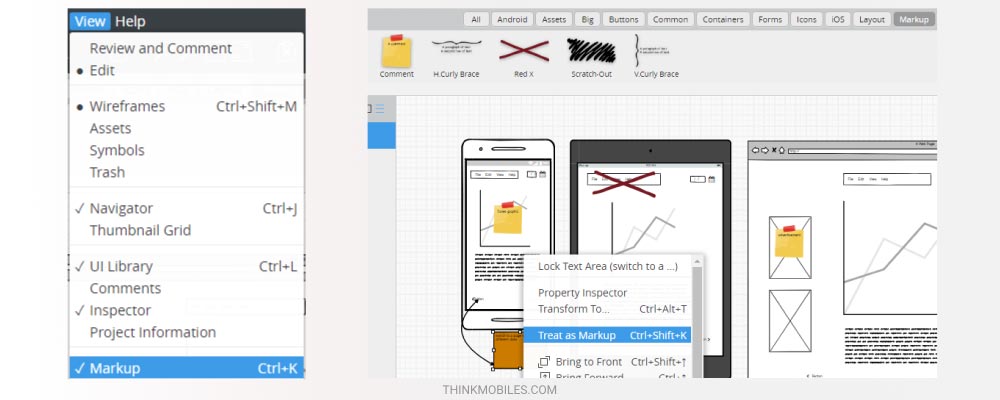
2. Markup feature for annotations. Since wireframes are only sketches, they might need comments or additional designations. There are default markups, but it is possible to Treat As Markup any control: the point of this option is to hide controls when necessary. Another option to add comments/notes to wireframes is Notes. To open it, click anywhere on canvas while Inspector mode is active and just write the text. Also, be ware that Notes are not visible in presentation mode.

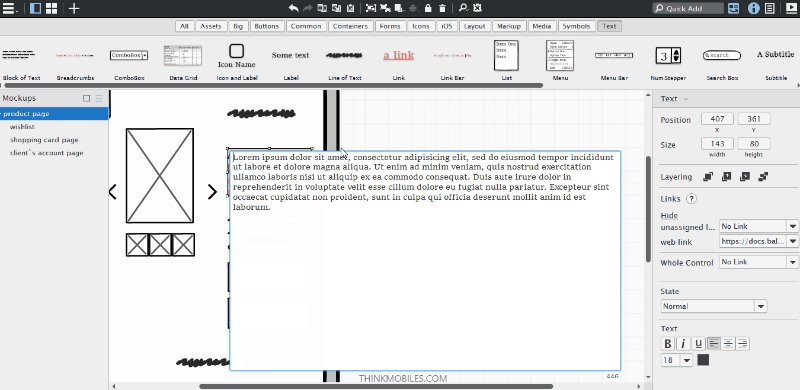
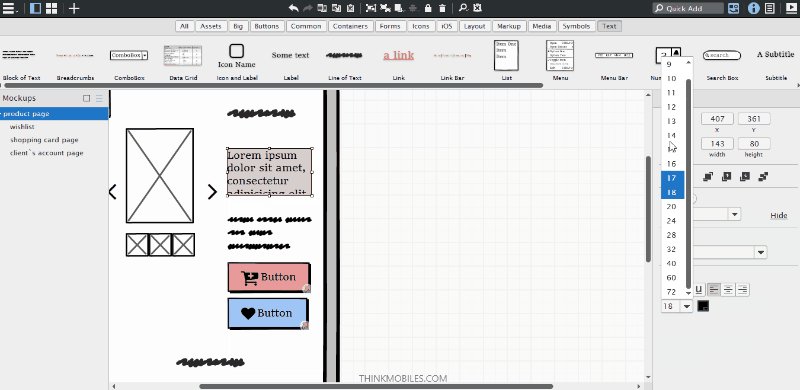
3.Text features. Some Controls include text that can be edited by double-clicking. There are also special text controls, for instance, Line of Text and Block of Text. They can be useful if you do not have text content yet, but you need text fields on a wireframe. You will be able to change it to the real text anytime. For such purposes, the Lorem Ipsum generator is also provided. To apply it, just type “Lorem” into text area and the program will generate full text automatically.

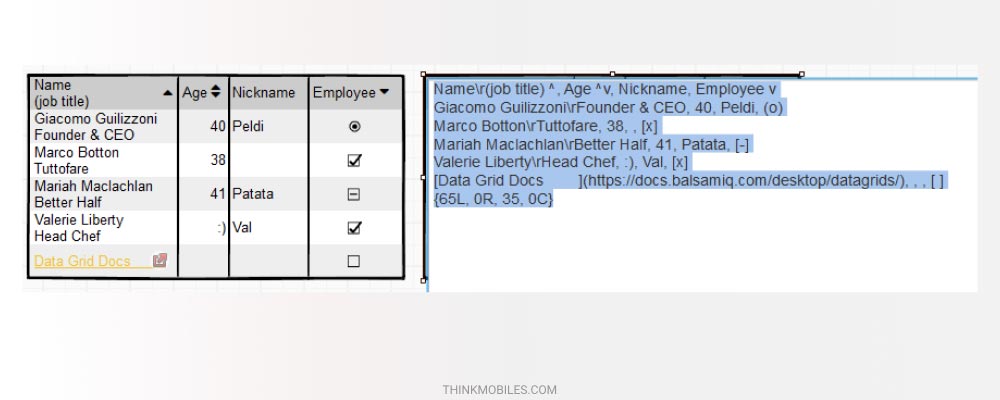
Some controls (data grid, tree pane, text etc.) include tips to help edit text without property inspector: making links, lists, line breaks etc. For instance, you can insert \r combination between 2 words to move the second word to a line below. Also, it is possible to copy data from Excel into Data Grid and vice versa.

4. Alternates – to create alternative versions of wireframes, but not adding them to project. In other words, you will have several different versions of the same page. This is, indeed, a very good idea because sometimes we have to compare few ideas – and with Alternates we can switch between versions, change the prime version, merge versions, as well as create a new mockup from an alternative version.
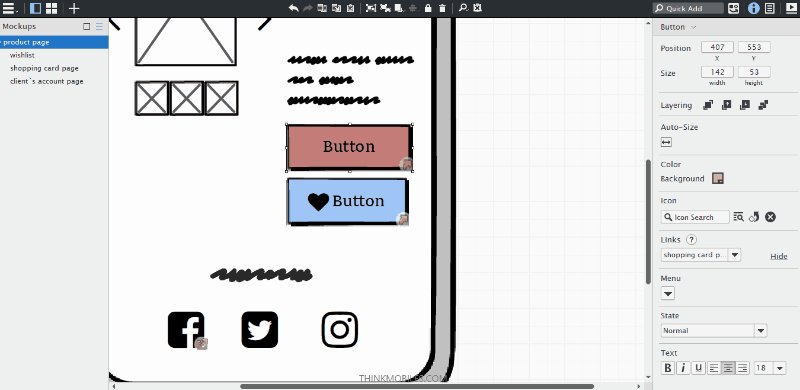
5. Design tools. Since Balsamiq is designed for mockups and wireframes, there isn’t a wide selection of design possibilities. The maximum you can do to play around with a wireframe is change background or border colors, opacity of objects, add icons and images.
Drawing tools
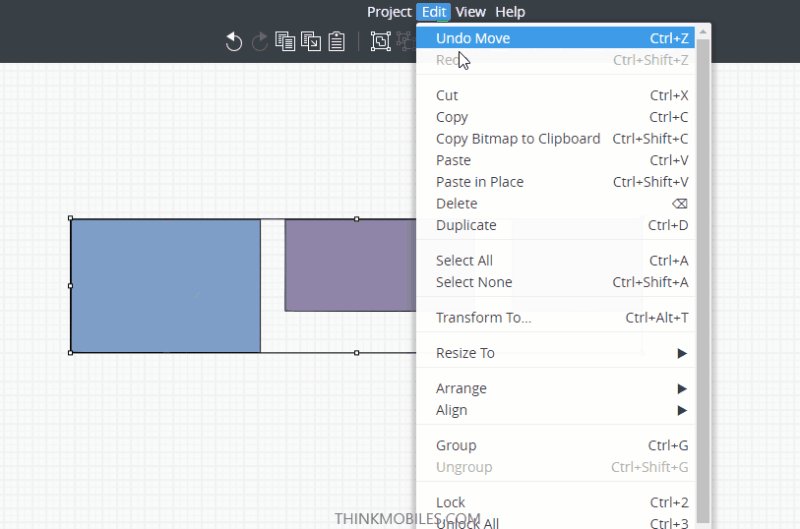
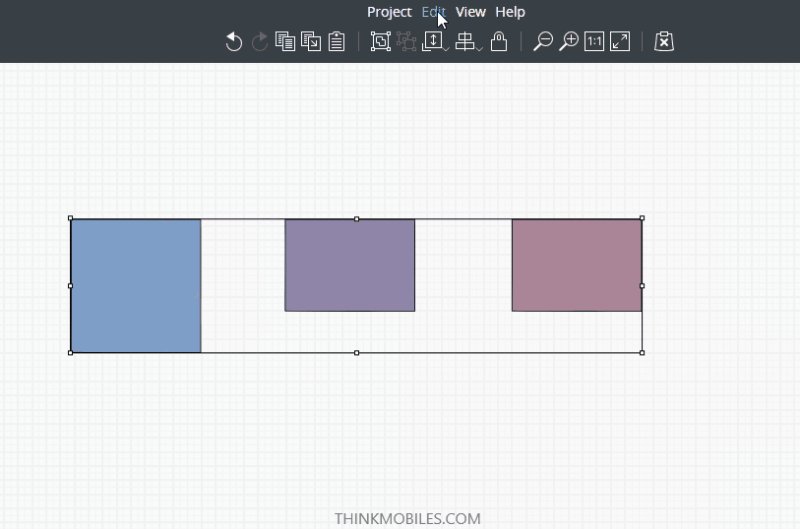
Sadly, Balsamiq does not provide drawing tools. You can utilize shapes in UI library (rectangle, circle), change the shape or border style. Still more bad news is that, except rectangles and circles, you won’t be able to resize or rotate objects. Different objects have different properties, so in theory we can resize shapes via corner handles, while icons only have fixed sizes: from XS to XXL (16px – 128px). Some controls can only stretch horizontally or vertically, others cannot change size or shape at all. Yet, it is possible to resize certain elements: select objects of different sizes, choose Edit -> Resize to shortest, widest, etc., and all selected objects will change accordingly.

How to make a prototype in Balsamiq?
Prototypes are visual representations of a web site structure. Although in Balsamiq there is no possibility to create prototypes with animations and transitions, we can link several wireframes to show some interactive draft. Thus, prototyping in Balsamiq is primitive and that’s why it can be fast. To create a website prototype in Balsamiq, do the following:
- To establish connections between wireframes, select an object (e.g.button) and choose link type: needed wireframe, link to web address, link to new mockup, link to a new duplicate of mockup, or go back. There are links for controls (with targets like context menu, alert box, button bar etc.) too.

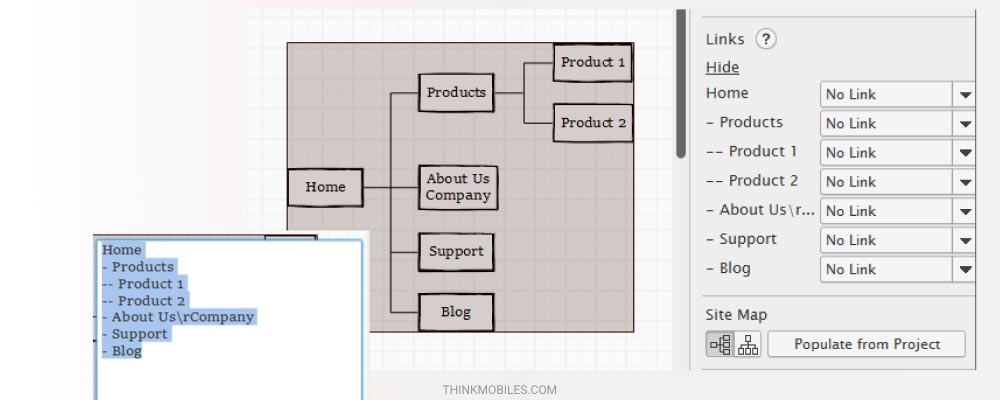
- Add Site Map Control which reflects website structure.
- Adjust links manually or use Populate from Projects option – edit Site Map text to adjust hierarchy, use hyphens to establish parent-child relationships, and it will generate the Site Map. But first, to form wireframe structure hold TAB key and drag a child wireframe into parent wireframe, and arrange them.

Presentation mode
To view/preview ready prototypes, there’s Full-screen presentation mode. Choose relevant presentation settings to adjust the view:
- Use Link Hints or arrow cursor to reflect all clickable areas.
- Turn markups on/off. For instance, you can Treat as markup the Site Map if you want to navigate the site.
- Zoom out of canvas to fit a wireframe and see it in full.
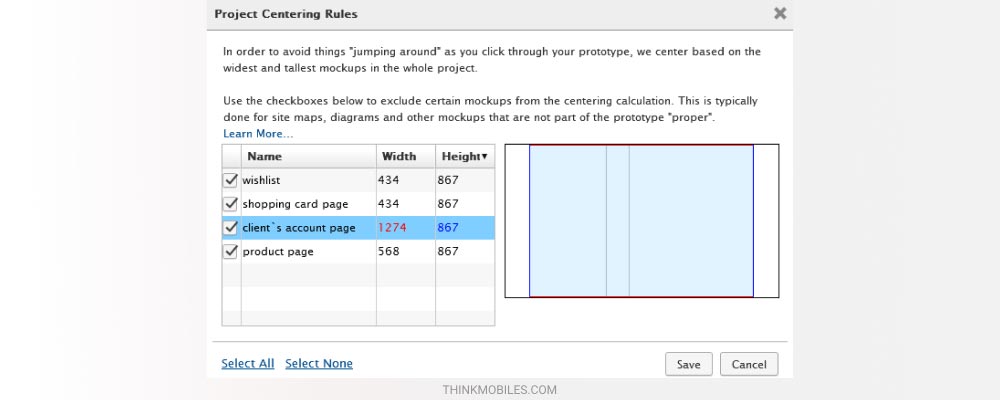
- Open Project centering rules to compare sizes of all wireframes.

Team collaboration
In Balsamiq Cloud version, users may invite others to cooperate in real time – via email.

How to collaborate in Balsamiq:
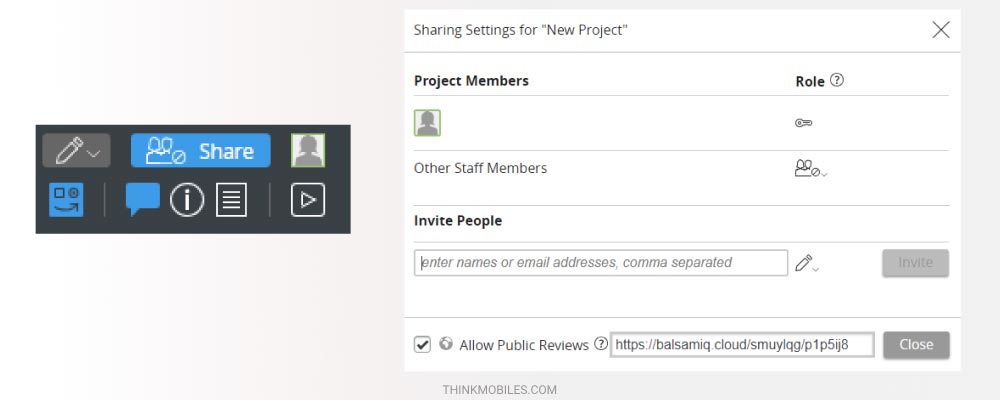
- To invite someone, press the Share button and input proper information.
- Choose roles for team members. Project owner can edit, invite people, delete and rename projects. Can edit role allows to edit content only, and Can only view and comment speaks for itself.
- You can also open Public Review and generate a link for review – anyone with this link will be able to see a project.
- There are individual comments for each wireframe and project members Chat, which is open across all wireframes.
How to share Balsamiq mockups?
There are few options to share wireframes with clients and colleagues.
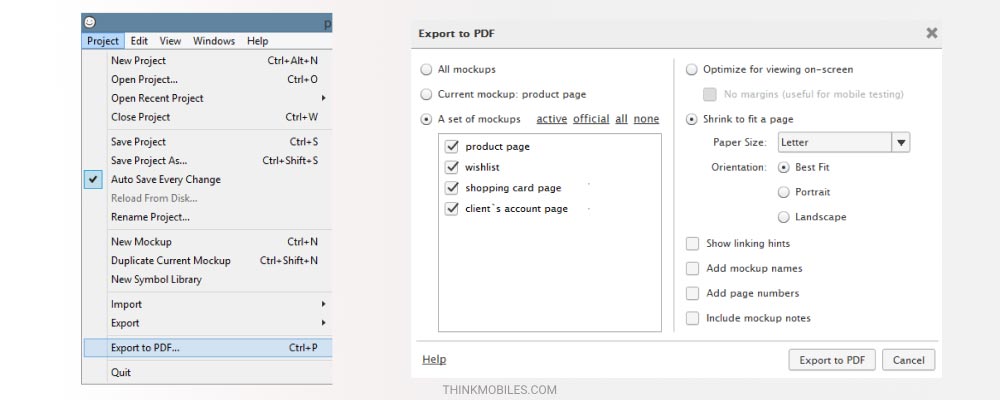
1. Export to PDF – probably the most versatile and convenient way, due to many advantages:
- All links work and all data is saved (unlike export to PNG, which saves wireframes as static pictures with no notes).
- Adjust PDF document elements: choose wireframes to export, set full-screen mode, adjust orientation, etc.
- Most of PCs and digital devices have a PDF reader app, so no need in Balsamiq at all to view wireframes/mockups.

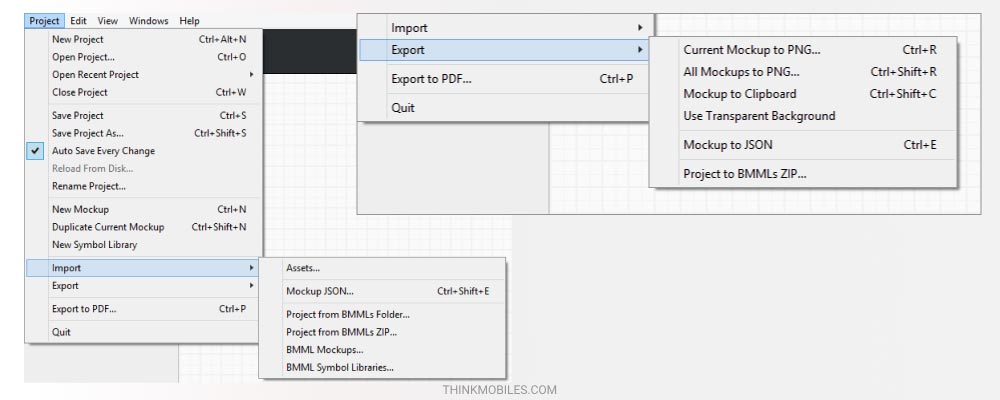
2. Export / Import files – to exchange files between team members. Here’s how you do it:
- Choose Save as option in Project menu to save project on PC. All projects are saved in Balsamiq native BMPR format.
- Send a project to work mates, they’ll be able to import it in Balsamiq format. It is also possible to import projects in BMML format, which was previously used in Balsamiq 2 desktop version.

- You can upload ZIP, PDF, DOC files into a project – but those won’t be possible to view in Balsamiq. This may be some additional information about the project, it is kept in Assets library.
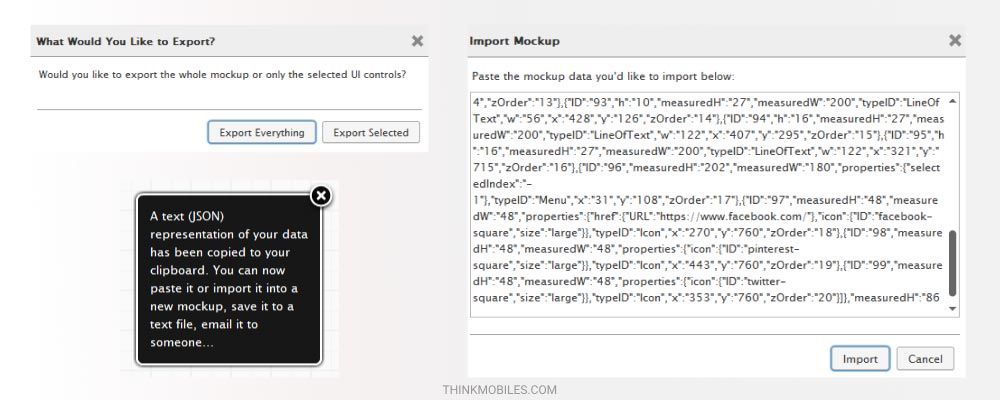
- Export to JSON allows to copy to clipboard JSON data about any object on a wireframe. One way is to save it as text file and send over to import to another project. In this case, all objects of the exported wireframe will appear on the current wireframe of new project.

Balsamiq integrations
Balsamiq supports several 3rd party software integrations to share and store files in a cloud. We’ve talked about Balsamiq Wireframes and Balsamiq Cloud few chapters earlier. There are also Confluence and Jira integrations – tools for software development and team collaboration by Atlassian. Balsamiq projects can be opened through both of them. For this purpose, one has to download Confluence and/or Jira add-ons and insert Balsamiq wireframes into either of those apps.
Balsamiq pricing
| Balsamiq Mockups 3 | Balsamiq Cloud | Balsamiq Wireframes | |||
| Platform | Windows, MacOS | Web app | Web app | ||
| Price | $89 per user | $9/month $90/year |
$49/month $490/year |
$199/month $1990/year |
$5/month $50/year |
| Number of projects | Unlimited | 2 | 20 | 200 | Unlimited |
| Best for | Work offline | Individuals | Companies and teams | Big teams | G Suite users |
| Price type | Per user, 1-time purchase | Per Space, subscription | Per Space, subscription | Per Space, subscription | Per user, subscription |
| Unlimited wireframes | + | + | + | + | + |
| Real-time co-editing | – | + | + | + | + |
| Unlimited editors | – | + | + | + | – |
| Storage | on PC | Cloud | Cloud | Cloud | Google Drive |
The good and the bad…
What we liked:
- Fun sketching styles and low learning curve;
- Real-time collaboration options;
- Convenient export to PDF with links and notes;
- Handy tools for fast wireframing (e.g. Quick add tool, Alternates);
- Markups and notes help make sense of wireframes for other people;
- Few versions for various needs: web-based app, desktop app, and integration with Google Drive.
What we did not like:
- There is only one font per wireframe, for titles, text blocks, and everything;
- The shape and size of most objects are not editable;
- Tools for aligning and positioning objects are not too helpful;
- Less features than of other similar wireframing software, lack of complex prototyping tools.
Balsamiq vs Mockplus. Mockplus is one of the most popular wireframing tools. Compared to it, Balsamiq is easier to work with, its property inspector and quick add tools are better. Yet, Mockplus is more functional, for instance, it supports preview of prototypes on mobile devices via QR-code scanning, or export to HTML. It also includes larger libraries and more sophisticated prototyping tools.
Balsamiq vs Moqups. Moqups is web app for wireframes, mockups, diagrams and prototypes. It has design tools, rulers, large libraries, complex prototyping tools – overall having an upper hand over Balsamiq. Balsamiq, in turn, has a desktop version to work offline, and a quick add tool to speed the process up.
In conclusion
Balsamiq developers tried to stick to the most basic functions – to make it perform seamlessly. Therefore, the app is great for quick sketches and mutual work, but at the same time it has very narrow functionality. It’s like the blessing and the curse simultaneously, depending how you look on it. Сertainly, it is good to create wireframes or mockups, and it is a competitor to such UX design tools like Sketch, Figma, Adobe XD etc., although all of them offer wider functionality. To be more accurate, it is good to design simple low-fidelity wireframes quickly, and have multiple people involved in process.
FAQ
Q: What is Balsamiq used for?
A: The main purpose of Balsamiq is design of wireframes/mockups for websites, prototyping, plus real-time collaboration.
Q: How much does Balsamiq cost? Can I get Balsamiq free?
A: Price depends on version and plan, and it is calculated based on the number of users or projects. All versions provide a 30-days free trial.
Q: How to download and install Balsamiq?
A: To download one of Balsamiq versions, go to the official website, determine which one do you need, then download the installation file for the desktop version and run it, or sign up for the web app - Balsamiq Cloud.
Q: How to use Balsamiq?
A: Tutorials and guides may be helpful - Balsamiq documentation. Even without it, you should be able to learn to work with the app, since the interface is quite intuitive and pop-up tips could steer a user in the right direction.
Q: What is Balsamiq Cloud?
A: Balsamiq Cloud is the web app version of the same mockup software, it also supports real-time collaboration. Number of projects depends on a pricing plan, while there’s no limit to wireframes and editors.
Q: Is Balsamiq free?
A: No, there is only 30-days trial for a desktop app.
Q: Is Balsamiq available on Linux?
A: Linux users can rather use a web version - Balsamiq Cloud.
Q: How to use Balsamiq with Google Drive?
A: Download Drive from Chrome Web Store, install it and give all permissions. You can then access Balsamiq files from your Google Drive.
Q: Is Balsamiq an open source project?
A: Yes. Most parts and sources are available on Github under MIT license.
Q: Which integrations does Balsamiq support?
A: It can be integrated with Confluence and Jira.

