Adobe XD is a young UX designing and prototyping tool for macOS and Windows, released by Adobe Inc. in 2016. Since then it has been actively upgrading to compete with similar design programs. The last batch of impressive updates was dropped in December 2018 (upd: September 2019), so we decided to take a look in this Adobe XD review.
A quick note before we start: it only runs on Windows 10 and macOS 10.12 or newer. What can you do in Adobe XD:
- Create low/high fidelity design prototypes
- Create interactive design prototypes
- Real-time collaboration
- Draw
Specifications:
| Vendor | Adobe Systems Inc. (website) |
| Newest version (for Windows) | Adobe XD CC 2019 v.22.2.12 out September 2019 |
| Operating systems | Windows, MacOS |
| Installer file size | 349 MB |
| Menu languages | 9 |
| Key features | Symbols tool, Collaborative tool, Cloud storage |
| Extra features | Animator, Web-management console, Assets library |
| License | Free / Subscription |
| Pricing | $9.99 (1 Month, Single App) $52.99 (1 Month, All Creative Cloud Apps) |
Getting started
To learn Adobe XD and get started quickly, Adobe has lots of video tutorials, blog articles and gif-tips to help. The Interface is clear and built like in similar UX tools (like Figma or Sketch). There are Design and Prototype modes. It may be somewhat confusing, as Design mode contains tools for making prototypes, while Prototype mode is for establishing connections between prototypes for further interaction.

There are 2 ways to keep documents in Adobe XD – in Adobe Creative Cloud and or locally on your device. Cloud subscription allows to share files between different devices while all changes are saved automatically, even if the Internet connection was lost at some point.
Another key thing to know provided that you have Creative Cloud All Apps subscription, you can import projects from Photoshop and Illustrator into Adobe XD. Similarly, export Adobe XD files into Adobe After Effects. Imported elements are editable, i.e. for example, when copying a complex shape from Illustrator, all reference points are preserved and you can continue to edit it in Adobe XD.
Overall workflow with Adobe products is typically as follows: creating vector illustrations in Illustrator, image processing and layouts in Photoshop, animated prototypes and wireframes in Adobe XD, complex animation in After Effects. This UX design tool also allows to import JPG, SVG, PNG, GIF files (drag directly from browser) and Sketch files.
Libraries
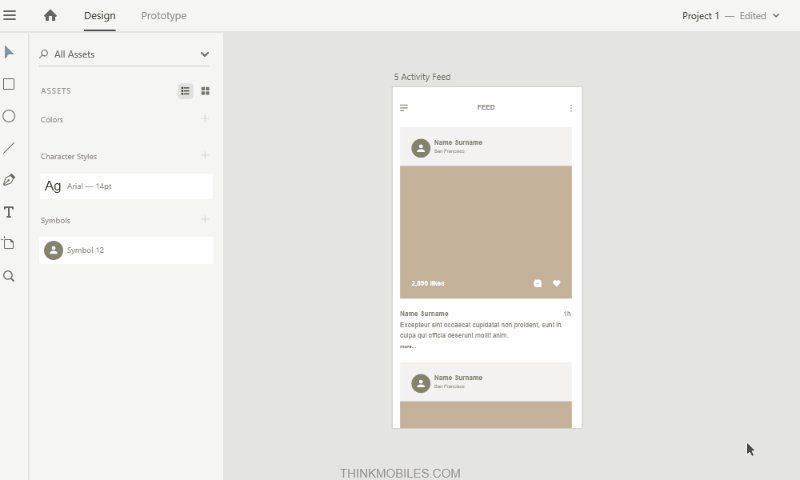
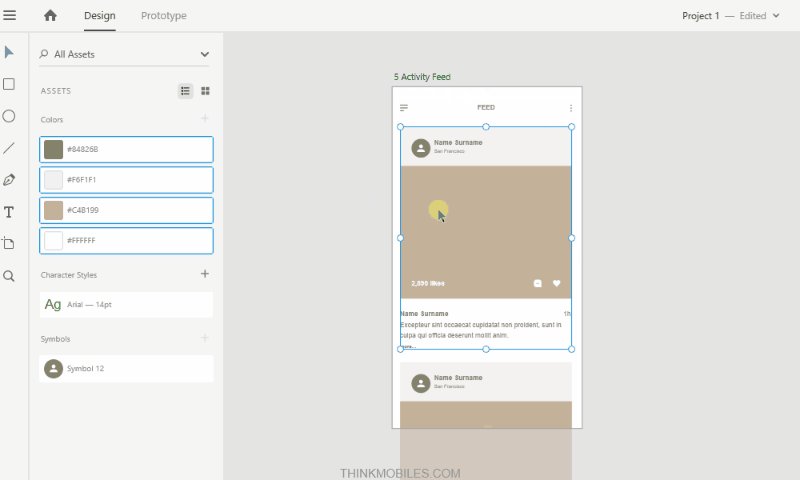
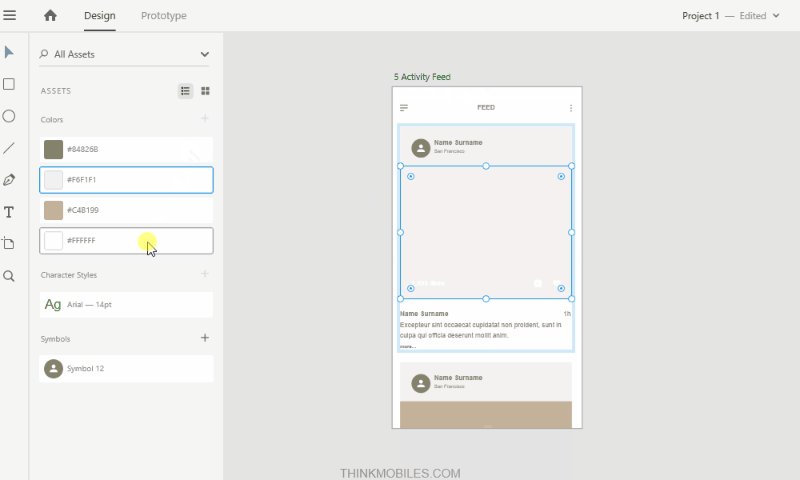
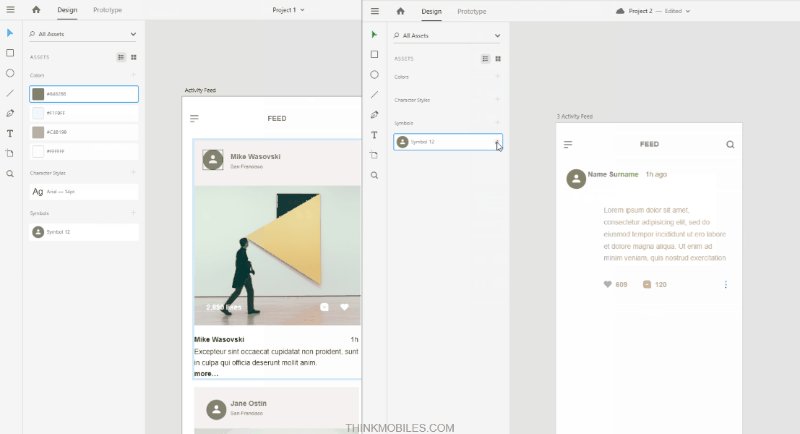
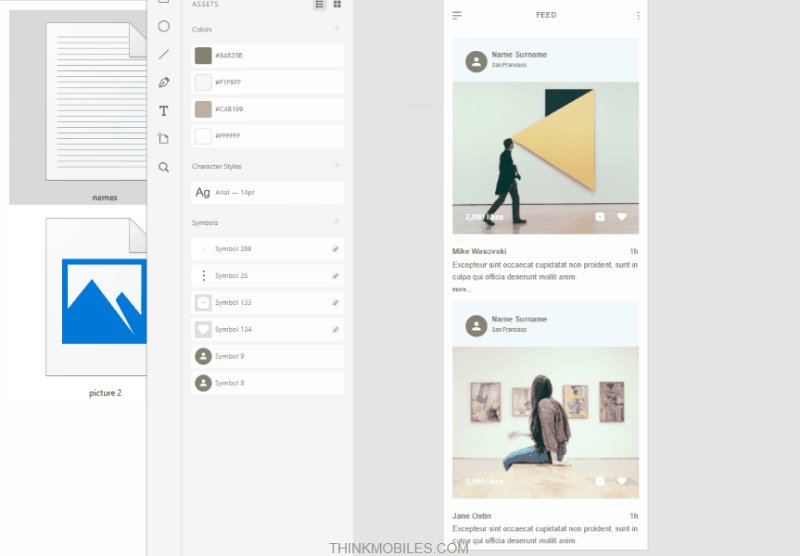
Assets library allows to keep symbols, favourite colors and character styles, to use in different documents, for example. You can switch highlight function for Assets library element to see all the objects with such color, character style or all symbols in the document.

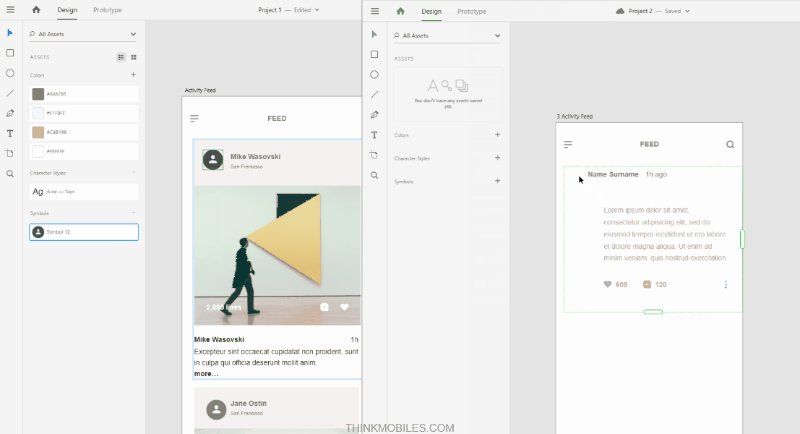
Symbols are the connected elements which can be shared across the artboards or even documents. To create a symbol, right-click the mouse on the object and choose Make symbol option. Then, copy it the required number of times to make instances. Henceforward, all of the changes to each of its objects will be reflected elsewhere (fill, stroke, shape).
Symbols menu shows all existing symbols in a document. To add a symbol into another document just copy and paste it. Changes to the symbols will be reflected there with a left-corner indicator. You can hover the cursor on this indicator to preview changes or click on it to apply these changes.

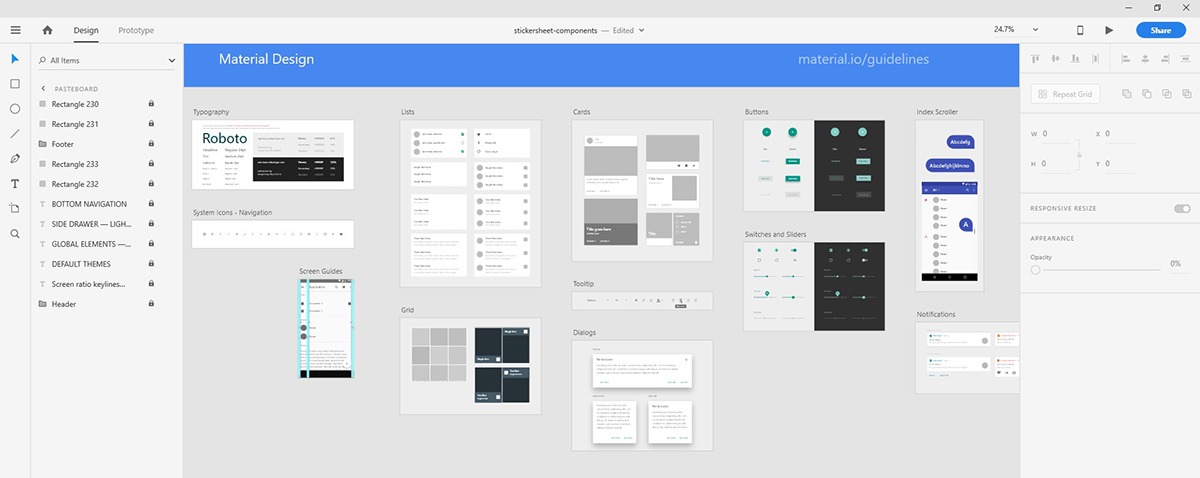
To save time and effort, Adobe XD also brings UI kits for Apple iOS, Google Material and Microsoft Windows, wireframes for mobile and web design. There are sets of templates (keypads, buttons, players etc.). Designers are free to copy-paste objects between documents and modify them.
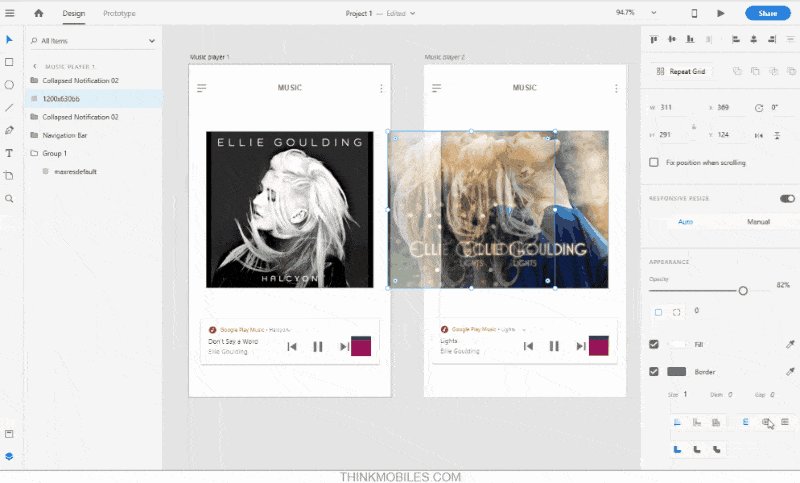
Property inspector
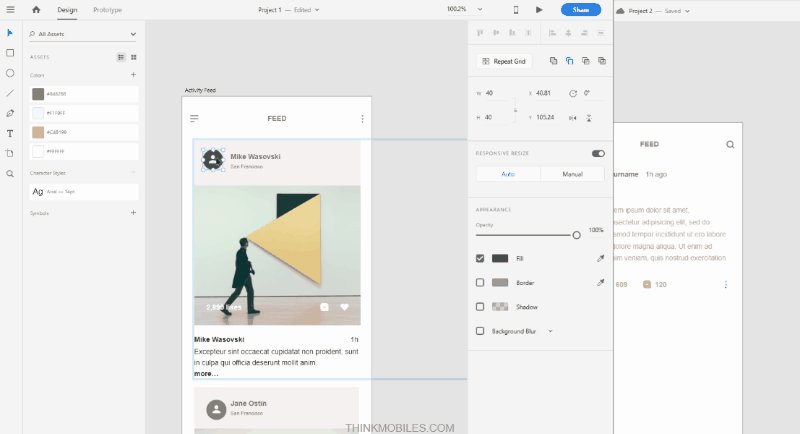
To start off, choose the type of device on the launch page, then adjust artboard properties in Property inspector panel: name, size, location on the canvas; off/on responsive resize, scrolling, and grid. Now, let’s get into features and tools the program offers for designers.
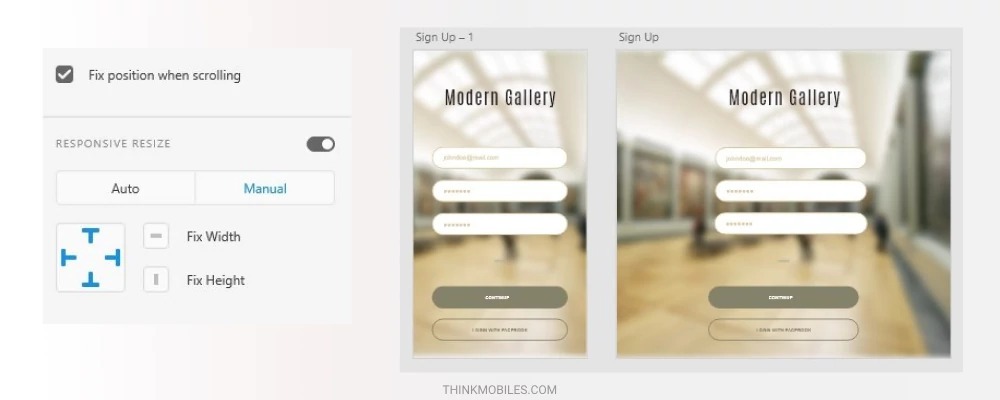
Responsive resize allows to keep items fixed on the artboard when scaling. It analyzes objects structure and defines proper behaviour when scaling. Moreover, you can configure each item’s constraints – left, bottom, right bottom etc. With this function, you can adapt design for different screen positions (vertical/horizontal) and sizes (mobile, tablet etc.).

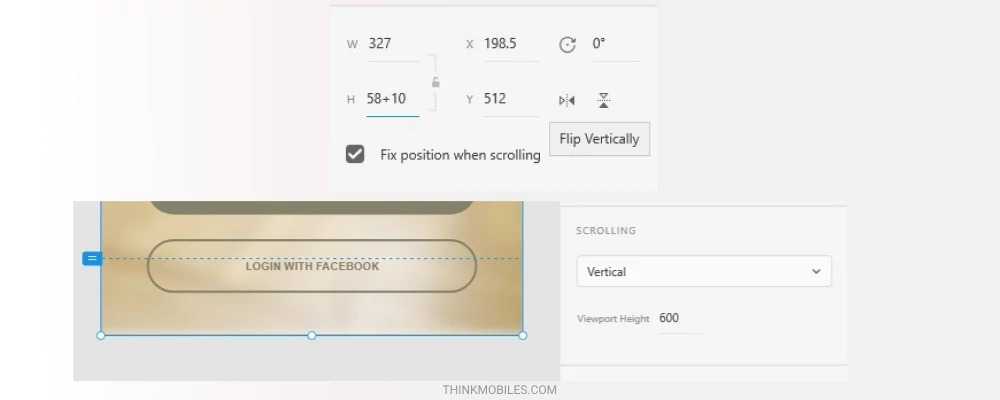
Fix position is for keeping elements fixed when scrolling – applies for fixed headers, footers or separate elements. Flip option to quickly mirror the object horizontally and vertically. With Math calculations, it is possible to change size or location of objects by inputting simple mathematical operations (addition, multiplication, etc.).

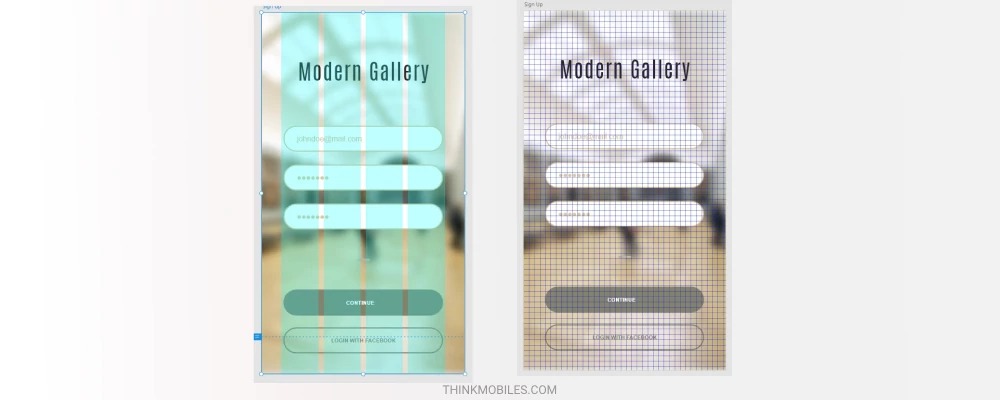
Scrolling feature is great for prototyping, for instance, if you have a landing page or a few pages on the artboard. Choose Vertical Scrolling and enter the viewport height, i.e. size of the part on a desktop preview. Layout Grid helps to align objects on artboards, it is represented in form of columns and squares of certain sizes.

Helpful features
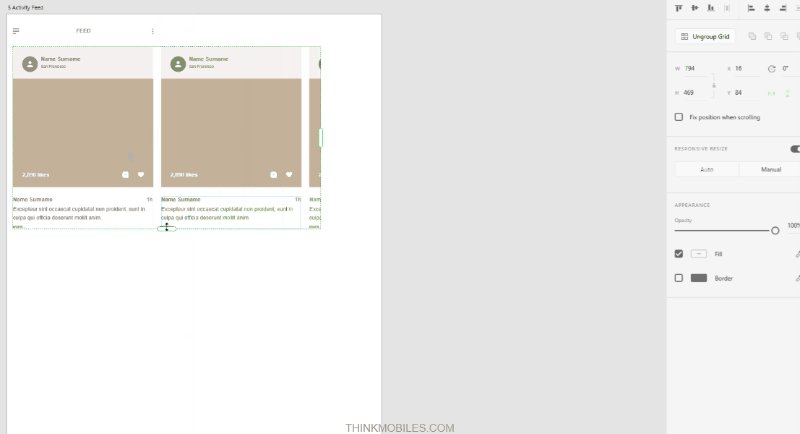
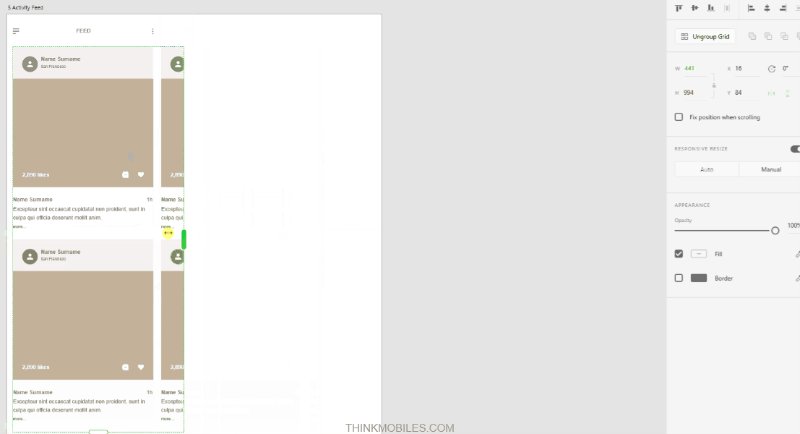
Repeat Grid is a group of repeating units. To apply it, one has to create several objects, click the Repeat Grid button and drag the handles right or down. As result, you get the grid for this object group in a frame.

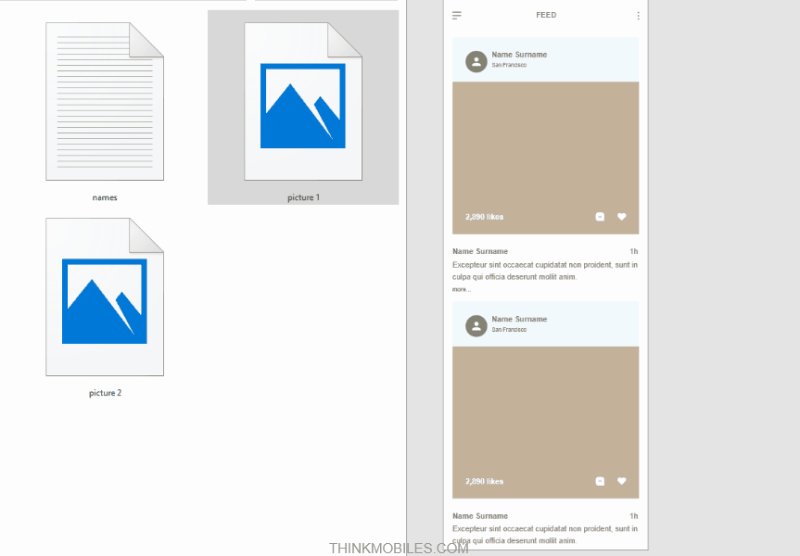
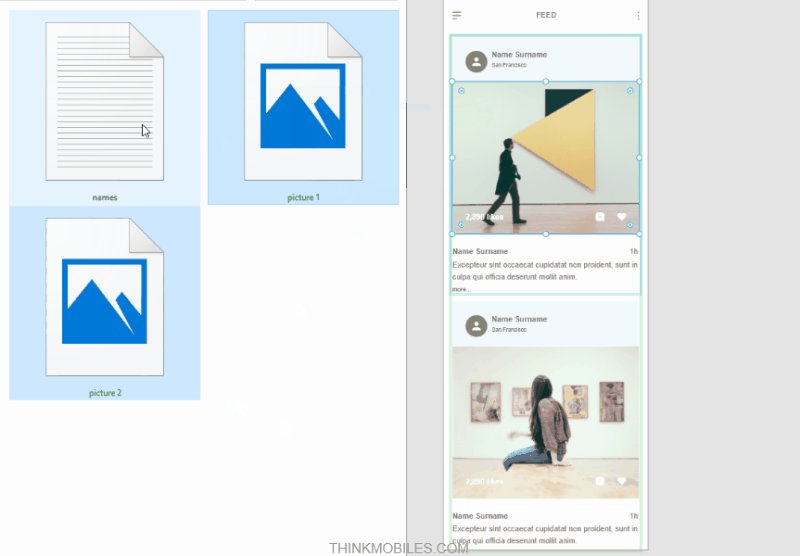
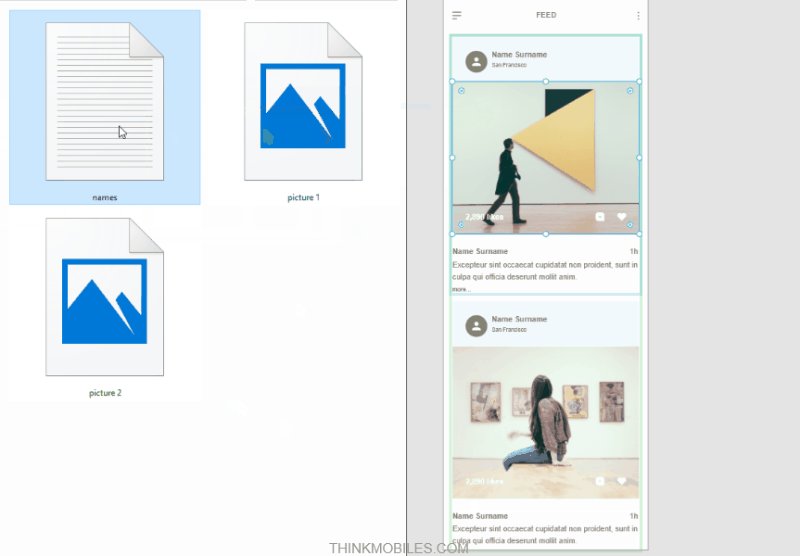
You can resize this frame, open more objects or ungroup Repeat Grid. If you change the style of a single item, others will get the same properties too. What’s more, objects, text or drawings can be added to the existing Repeat Grid. Another fine Adobe XD feature is Auto-masking which creates masks when importing images into frames of selected objects (rectangles, circles etc.). Also, it is possible to import text files using Mac’s Text Edit or Windows Notepad. As for the text, additional SpellCheck function corrects grammar mistakes and misspelled words.
Together, all these features allow to design lists, tables, galleries quickly. For instance, you can create Repeat Grid with circle and text block items, prepare a text file with names (each name – separate line) and drag it into Repeat Grid. The names will appear in text blocks of your Grid. If you drag photos in Repeat Grid, they will appear in rectangles (under masks).

With Auto-animate function, you can create spectacular animations – like parallax effects, sliders or beautiful transitions with pop-up objects. Last Adobe XD updates include browser preview of auto-animation, check out more in the following video.
Adobe XD also provides voice commands to playback prototypes: they call it “voice prototyping” and its the ability to set specific voice commands and responses. The program automatically defines user location based on OS default configurations and selects the language. Also, Search in layers panel can be performed the same way by name.
Design tools
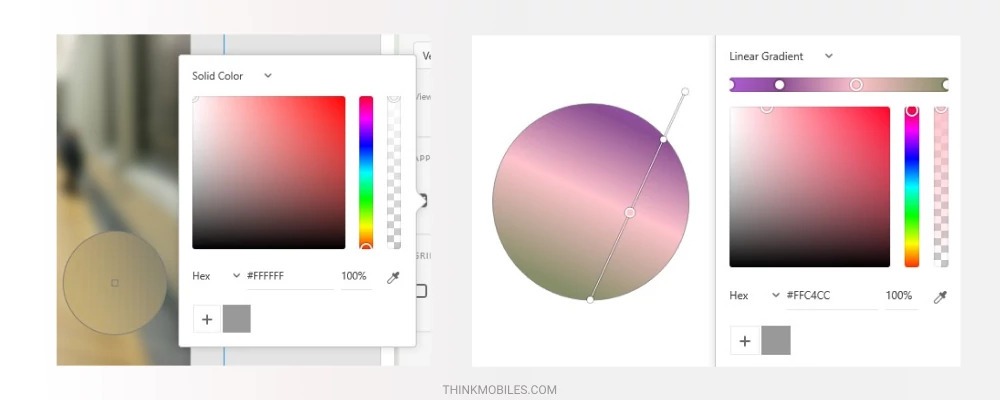
There are few basic useful design features in Adobe XD. Color picker menu contains solid color, linear or radial gradients. Gradients are regulated directly over the object. You can save favourite colors here and choose a color model (RGB, Hex or HSB). Eyedropper in Property Inspector allows to quickly copy the desired color from any part of the document. There is also a Blur effect to create a background from a picture, and Shadow effect to make objects more realistic.

Drawing tools
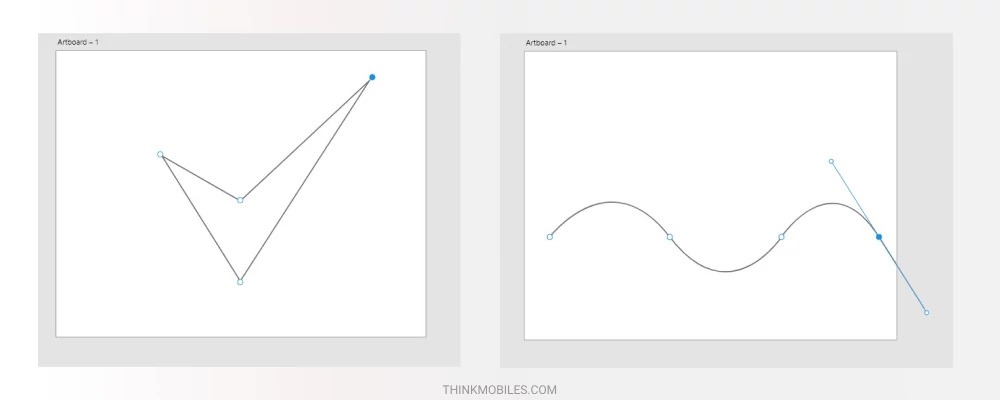
Pen tool help create simple figures and manipulate them. Vector objects have anchor points. Drag them or add new to change the shape of objects. You can create different types of borders for figures, choose its sizes, rounding and corner shapes. Combine pen tool with anchor points to continue the drawing from the anchor point to make a special shape.

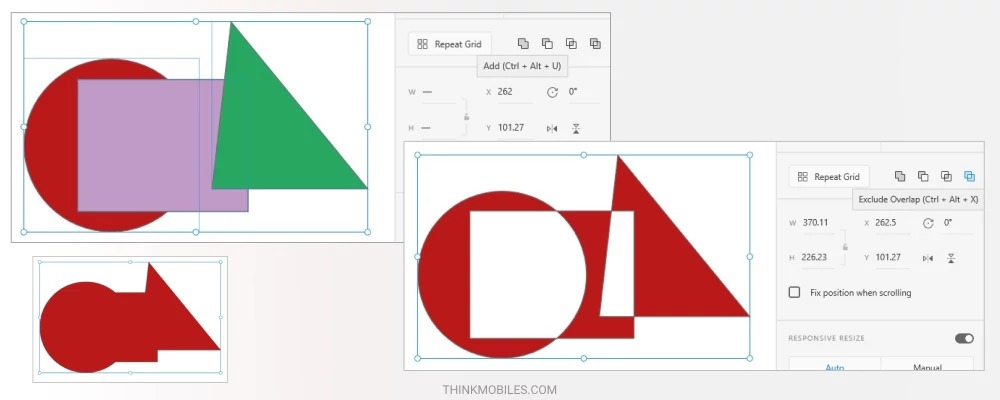
Also, it is easy to make curves with the pen tool, which can be useful for drawing icons, graphics, or equalizers. Boolean operations combine figures with simple shapes. For this, select two or more shapes and choose one of the operations: add, subtract, intersect or exclude overlap.

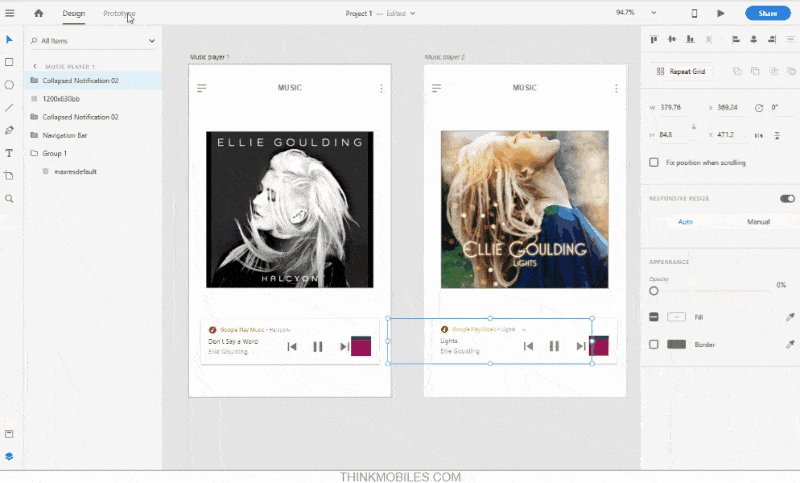
How to make an animated prototype in Adobe XD
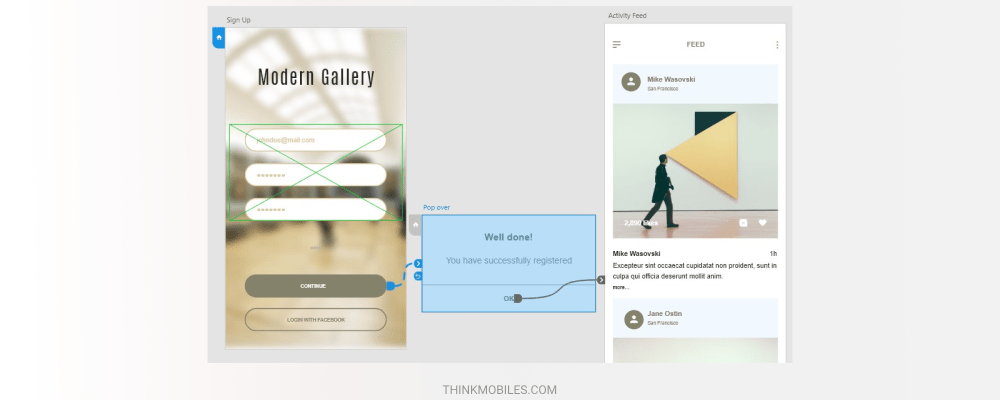
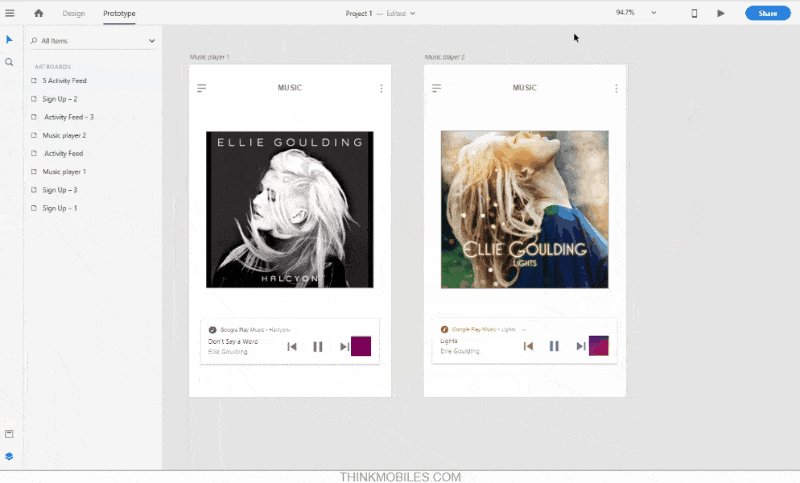
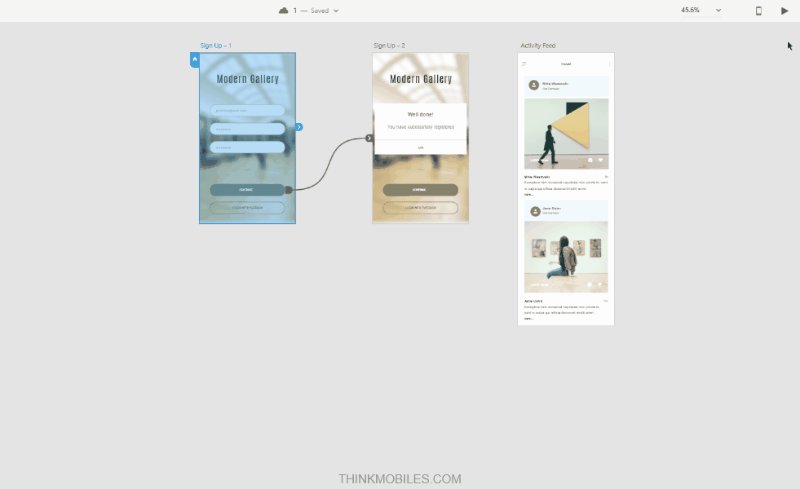
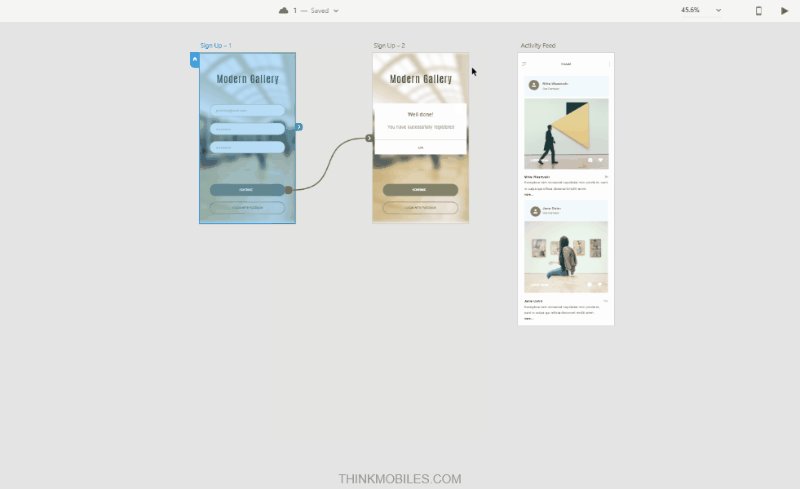
Adobe XD offers a realistic environment to create interactive projects. After finishing the design you can visualize and liven it up with prototyping features. To get started, switch to Prototype mode while having at least two artboards in work. Next, there’s a sequence of certain steps to create a prototype. Choose the Home screen and see the Prototype preview – the blue icon of the Home screen on the first artboard by default. Click on the arrow on the right side of the artboard, grid or any object to interact, see the screen below.

Now, choose the trigger, i.e. the way of the interaction, from 4 options: tap, drag, time or voice.
- Tap trigger is plain interaction with objects;
- Drag trigger is for mobile prototypes. For instance, use with Auto-animate action for interaction with sliders;
- Time trigger is to adjust the time of artboards rolling. If artboards are similar, one can use this trigger to simulate loading process, auto-fade effects etc.
- Voice prototyping is basically a smart assistant, but first, you have to set up voice commands and responses.
Next, choose Action: transition, auto-animate, overlay, speech playback or previous artboard.
- Transition means go to another page;
- Auto-animate is to create an animation effect within a sequence of artboards. For example, a slider in a music player to change songs when user drags an album cover. For this, create few artboards and copy objects from 2nd artboard into the first one, select 0 opacity value in Property to hide them.

- Overlay variants are good for pop up windows, context menus etc.
- Speech playback is the answer for Voice command.
- Previous artboard is to return to the previous page.
Next, choose the Destination: none, previous artboard or any other artboard. It is the artboard to which you want to make a transition to or apply other action. Then, choose Animation effect: dissolve, slide, push. Choose the Easing (out, in, in-out, none) and its duration. Easing dictates whether or not the transition is linear or has a slight weight either at the beginning, end, or both. Switch on/off Preserve Scroll position option: if you want/not cursor to remain in the same place after transition.
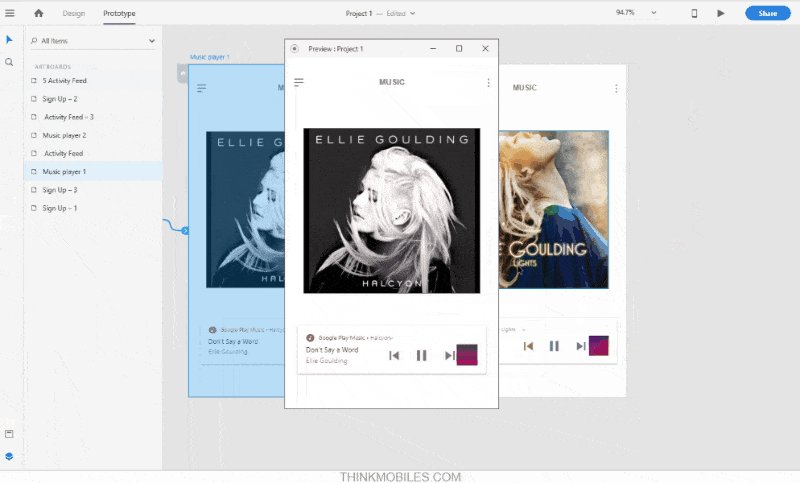
Presentation mode
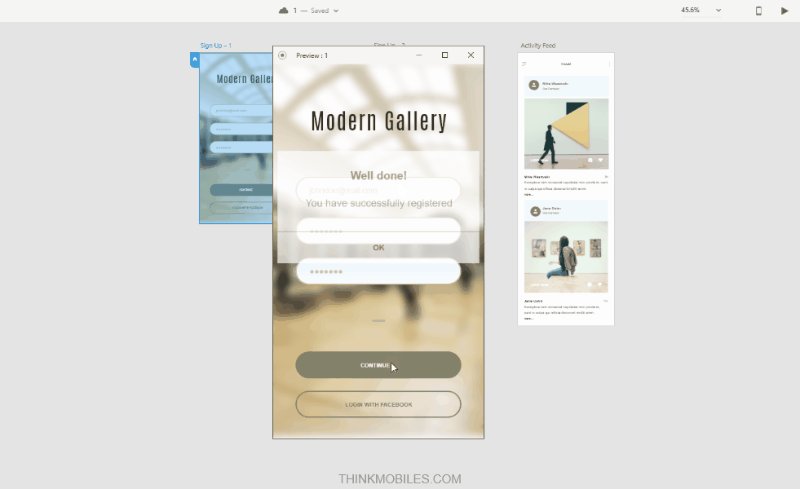
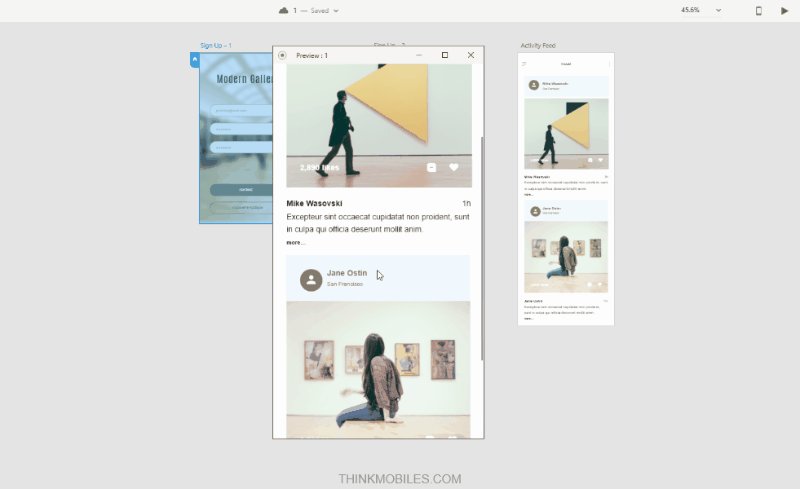
Press the Desktop Preview button to see and interact with your prototype. Here you can also make a video-presentation by recording of interactions. Adobe XD does not have a mockup preview for mobile devices, like Figma for example. But it has something possibly even better: a preview on your own device (you’ll need the Adobe XD Android app or iOS app and Creative Cloud account). Also, if your smartphone is USB connected, you can preview design in real time (only for iOS).

Team collaboration
When you create a design project as a team, there are often a lot of circumstances which restrain cooperation. For instance, different OS, different programs (Sketch, Photoshop), or even clients from abroad. Adobe XD offers several ways to share prototypes, as well as collaboration tools for stakeholders and developers. Adobe XD does not support live team cooperation yet but suggests an alternative. To see the options, click on the Share button in the upper right corner.

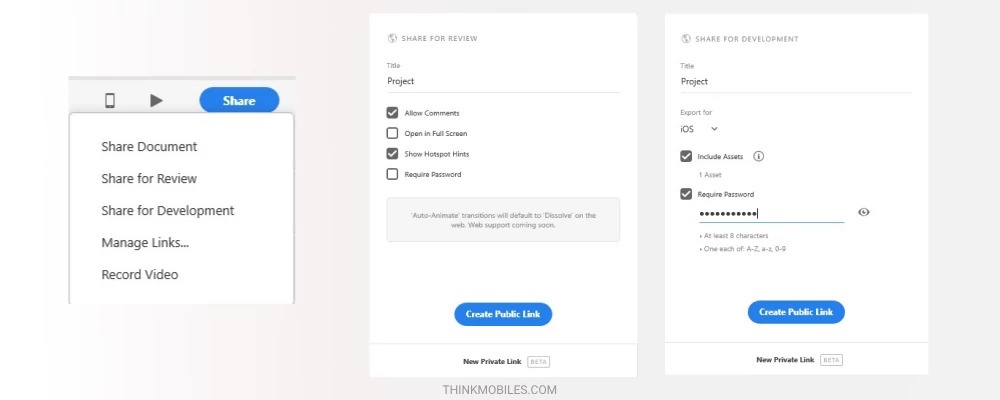
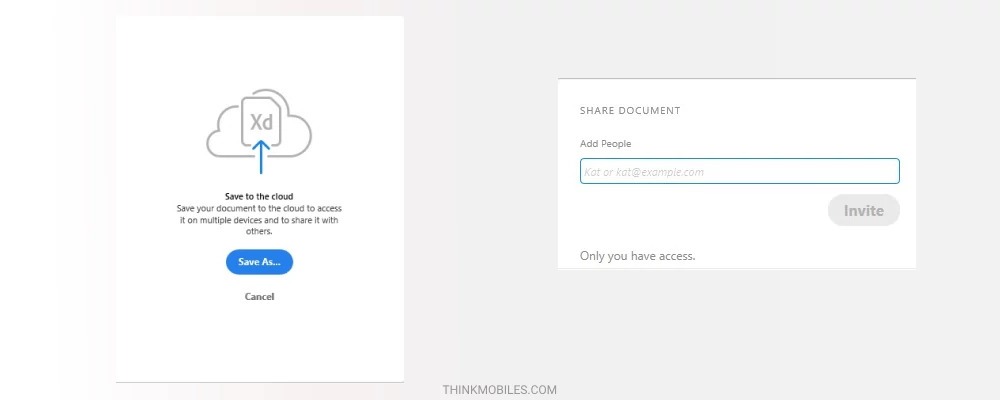
Choose Share the document to invite someone via email to editing, that person will be able to join the document online. Share for review option generates a public or private link, giving the opportunity to receive comments across all artboards. Users may also set up email notifications for incoming comments. Hotspot hinting function helps to highlight clickable and interactive spaces on prototypes.
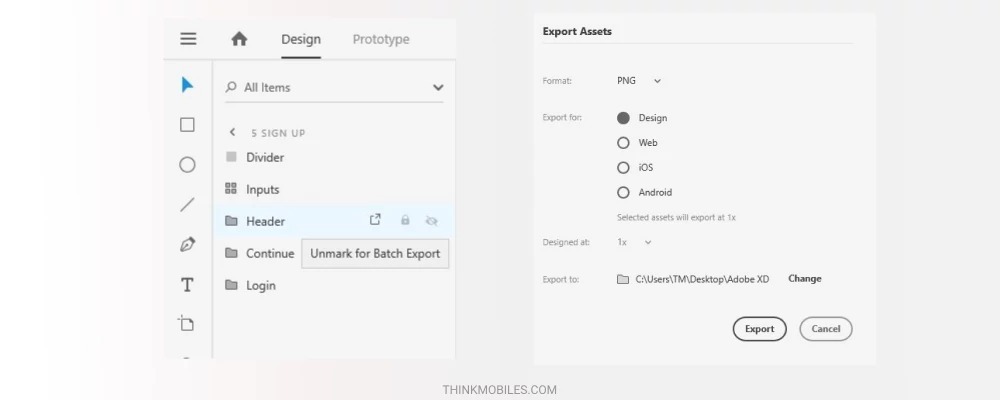
Share for development option is for reflecting design specifications for developers so they will be able to see data of assets, sizes, character styles and interactions. Batch Export is another option to make work easier for designers and developers. It is designed to directly export assets in bulk. It could be artboards, groups or individual assets. All of it makes it convenient for teams to collaborate on design projects as well as to send assets to developers afterwards.

How to share a prototype in Adobe XD
1. Built-in options. Team members will be able to view a project in a browser. Press Share button and choose one of the options or use Batch export.
- Share document feature allows to send a generated link for project via email. First, save a project in Cloud, then enter the email address of a person. This person will be able to open a design project in “Shared with your files” in his Adobe Creative Cloud account, and thus, open it in a browser.

- With Share for review feature, you can get feedback. To create a public link, enter a title and specify the following: allow comments, open in full screen, show Hotspot Hints and require a password. Or you can create a private link to invite someone via email. Afterwards, press Create Link button. To grant access to the link, choose Copy link or Open in browser.
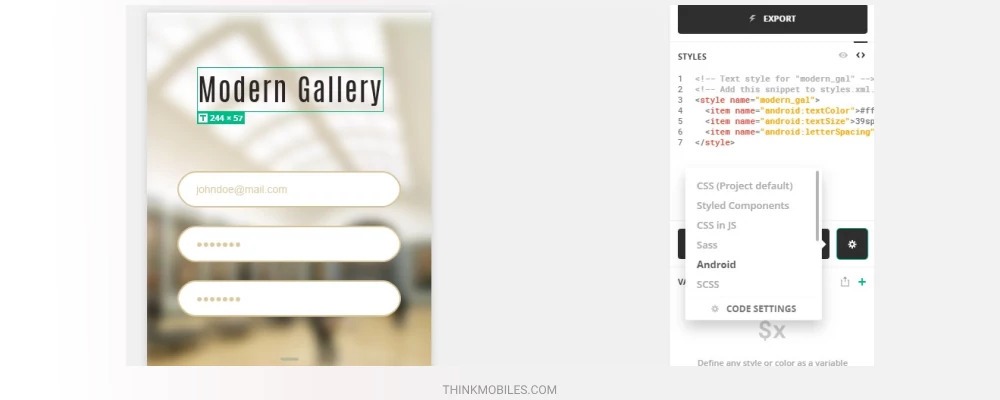
- Share for development feature speaks for itself. Choose destination: web, iOS or Android; include assets for download and set a password. Link also can be private or public. Assets of each artboard will be available, with all the properties: appearance, location, opacity etc. Developers will be able to download assets in different formats: SVG, PNG and PDF. Comments are also there, so a designer can make changes according to developers feedback.
- Mark assets for Batch export and choose Batch option in Export menu. Then, define the properties: format, web/iOS/Android, native resolution etc. Set the destination folder, pixel density for various resolutions (web – 1x/2x, iOS – 1x/2x/3x, Android – 75% Idpi to 400% hdpi). For SVG format, adjust Styling, i.e. presentation attributes of internal CSS. Link images will be saved separately with references to SVG files, whereas, Embed images only as an SVG document. It is possible to export just one of Repeat Grid elements and others will be exported too.
2. Integrations and add-ons. Add-ons depository includes all available integrations. For example, Avocode has lots of handy features such as assets exporting, elements properties, comments, as well as generating various types of code for design elements.

3. Embed code. For example, via Dropbox Paper: sign in into Dropbox Paper account, create a new document, go to Share settings and copy the embed code of your prototype. Click on document writing field in Dropbox and paste the code, and see the prototype inside. It will be clickable and will contain all interactions, and then you can invite people to collaborate in Dropbox Paper via email.
How to export Adobe XD files to HTML
To create pure code you need to do it manually. As alternative, you can use plugins and integrations to generate HTML code for design elements, for instance Web Export plugin. Open Add-ons repository and go to plugins section, use Search to find Web Export plugin and install it.

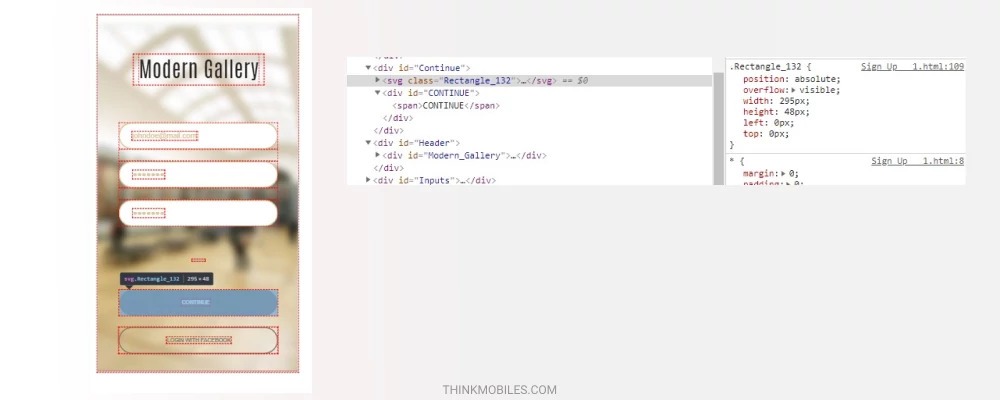
Then, select the artboard and click Export artboard in plugins menu. You can adjust export settings: artboard scale, options, artboard overflow. Press Export button to finish the export. Pay attention to messages with warnings, for example, a stroke may not appear because it is not supported or a new ID will be created. Open the output folder and right-click on the artboard: select view code or view page code options.

Integrations
Integrations bridge different tools and services together, e.g. in aspects like customer feedback, artboard sharing, generating code for design elements etc. Add-ons tab on Adobe XD launch page contains add-on repository with a lot of integration plugins. It supports integrations with UserTesting, Overflow, Stark, Angle, UI Faces; team cooperation tools like Trello, CloudApp, Airtable, Google Sheets etc. Such integrations help get feedback, or for instance, copy Embed.ly code straight into Behance, copy generated link and open it in Dropbox Paper or a web browser. Altogether, Adobe XD provides over 80 plugins.
Adobe XD pricing
| Individuals | Business | ||||
| Free version | Single app | Adobe CC all apps | Single app | Adobe CC all apps | |
| Price / per month | 0 | $9,99 | $52,99 | $22,99 | $79,99 |
| Number of active shared prototypes and design specs | 1 | Unlimited | Unlimited | Unlimited | Unlimited |
| Cloud storage | 2 GB | 100 GB | 100 GB | 100 GB | 100 GB |
| Adobe fonts | Limited font set | Full font library | Full font library | Full font library | Full font library |
| Creative Cloud libraries | + | + | + | + | + |
| Creative Cloud apps (incl.Adobe XD, Photoshop, Illustrator, etc.) | – | – | 20+ | – | 20+ |
| Web-based admin console | – | – | – | + | + |
| Ability to re-assign licenses | – | – | – | + | + |
| Consolidated billing | – | – | – | + | + |
| Purchase orders | – | – | – | + | + |
| Onboarding webinars | – | – | – | + | + |
| Pre-built deployment packages | – | – | – | + | + |
| 24/7 technical support | – | – | – | + | + |
| 2 sessions per user/year with Adobe product experts | – | – | – | + | + |
Adobe XD pros & cons
Pros
- Plenty of options for fast projects and assets sharing
- Speed-up work instruments: auto masking, repeat grid, responsive size etc.
- Add-ons repository with many useful plugins
- Voice prototyping and auto-animated features
- Adobe Creative Cloud workflow: import from Photoshop and Illustrator, export to After Effects
Cons
- Adobe XD does not support OS versions below Windows 10
- There are only few layering effects
- Action history is absent - to undo several actions one has to use shortcut keys many times
- On the layout grid there are no rulers to align objects
XD also is lacking certain features popular with users:
- Varieties for triggers touch and drag (hold tap; double tap, etc.);
- Support of video or GIF files;
- Hover trigger to create tooltips while hovering over an object;
- Scrollable area – to scroll objects vertically and/or horizontally;
- No theme/layout selection (dark/light).
Adobe XD vs Figma
Figma is in a similar line of online tools for interfaces and prototypes. Its significant advantage is the ability for team members to work on the project together in real time. Also, version history in Figma allows to return to previous design versions. Although Adobe XD lacks those features, it has announced them as part of upcoming updates. In general, there are many similar functions in Adobe XD and Figma, e.g. Symbols, Components, Responsive size, Constraints.
In Figma, there is additional Scale function (increase the artboard and elements increase proportionally), and Smart Selection to align several objects vertically or horizontally. Adobe XD wins by number of integration plugins, while Figma has very few. Also, there are more prototyping possibilities in Adobe XD: auto-animation and voice prototyping.
Adobe XD vs InVison Studio
InVision Studio is another popular design tool with interactivity options. There are different kinds of triggers for mobile devices in InVision Studio: hold tap, double tap, touch down, swipe etc. There is only tap and drag in Adobe XD. Invision also offers detailed timing animation, or motion transition, to adjust the trajectory of pop-up objects. On the other hand, Adobe’s add-ons repository contains a lot of plugins while InVision does not.
Bottom line
Adobe XD is a very promising design tool. Convenient and simple, it goes out of the way to combine all basic functions for creating and presenting design prototypes. The most interesting advantage of Adobe XD over other similar tools so far is voice prototyping. Plus, integrations with other Adobe products make it really a strong competitor on the market. Summing up, there are few key aspects to point out:
- It requires Windows 10 Creators Update, macOS 10.12 or newer;
- It allows to save documents in the cloud;
- Low learning curve: interface/tools/instruments are intuitive, yet also time-efficient, e.g. repeat grid, responsive size etc.;
- Best use for: interactive prototypes, wireframes, design, sharing/feedback;
- Wide set of handy tools: auto-animation, voice prototyping, time triggers, browser and mobile preview, etc.,
- Regular updates from the vendor;
- Possibilities for teamwork, lots of plugins and integrations, assets export, link sharing;
- Less flexible and efficient than similar design tools, almost no layering effects and blending modes.
FAQ
Q: What is Adobe XD?
A: Adobe XD is the tool for web and mobile apps interface development which supports vector graphics and allows imitate user experience via prototyping.
Q: What is Adobe XD CC?
A: Adobe XD is the part of Adobe Creative Cloud. It is a set of apps for graphic design, photo and video editing, web development available by paid subscription. This means Adobe XD is compatible with Photoshop, Illustrator and Adobe After Effects.
Q: What is Adobe XD used for?
A: Adobe XD can be used for fast creation of active prototypes, wireframes and UI/UX design. It also provides tools for interface development, such as designing, prototyping and sharing.
Q: How to use Adobe XD?
A: To get started, check out user guides and video tutorials on Adobe official website. There are courses for beginners and experienced users. To practice, you can open Begin Tutorial file from Adobe XD launch page.
Q: How much does Adobe XD cost?
A: Adobe XD has a free version, though it is limited in cloud storage capacity, number of shared prototypes and design specs, font set. You can choose a suitable plan for single or team use and buy Adobe XD separately or in Creative Cloud All Apps subscription. Pricing depends respectively: from $11,69 to $69,99 monthly per 1 user.
Q: How to download and install Adobe XD?
A: To use Adobe XD, check system requirements and go to the official website. Then, download the installation file and execute it. At the start of installation, you have to create Adobe ID for Creative Cloud Account or sign in with existing account. Then just follow installation instructions.
Q: Can I use Adobe XD for web design?
A: Yes. It has all necessary functions for web and app design.
Q: How to use Adobe XD on mobile phone?
A: You can download Adobe XD app for Android or iOS from official stores. Note that most part of features is unavailable in app version, it is rather good as a design preview tool.
Q: Why Creative Cloud license is so expensive?
A: Because Creative Cloud license provides access to 32 apps and 6 core services from Adobe.
Q: Can I go back from prepaid plan to a free plan?
A: Yes, you can change it in your Adobe account or ask the Adobe support.

