Maturity of Backbone framework doesn’t lie just in its release date. It’s all about usefulness and popularity. How many successful projects have been done with it? How it advances development process? And how does it help to end large complex applications? Finally, it concerns regular updates, community and evolving.
So, Backbone is truly an amazing choice to solve and prevent most of problems and pitfalls that hide into unstructured codes in web apps and website development.
What is Backbone.Js?
Backbone is JavaScript framework that is focused on a structural code of the web app by creating MVC model and connecting the whole of it to existing API over the RESTful JSON interface.
- Models with key-value binding and custom events.
- Views with declarative event handling.
- Collections with a rich API of enumerable functions.

Get free estimation for your web app
Post your project or request a dedicated team - we'll quickly match you with the right experts.
Backbone Model
Models are the core of all JavaScript apps and include into themselves an internal table of data attributes and trigger events if any changes are spotted there. They are also completed with interactive data and a huge part of code logic around them:
- conversion.
- validity.
- computer properties.
- access control.
Backbone View
Views are designed to render required data from models. However, they also may be independent empty data-less tablets of the user interface. Meantime models should be normally connected to views. Besides, views should react on connected models change events, and react and render themselves according to action tasks.
The main idea of views to logical structures is app interface. Moreover, they are backed by models that may be updated separately if any changes occur, without needs of reworking the whole page in total. It saves a developer from searching JSON objects in an app code when DOM elements need to be found. Hence, the view simply shows all pinned models and where they are displayed in UI.
Backbone Collection
Collections are complicated with groups of models and help manage them easily. Collections provide web app developers with control over loading and saving new models to the server and simplify performance aggregation or copulation in the model lists. They allow a developer to notificate:
- “change” event, while one of models has been modified.
- “add” and “remove” events fetch the whole models collections from the server side.
- observe any specific change of selected models, or the whole collections.
Moreover, in spite of standard collection events, they all may be affected by any model events.
Backbone Events
Events are minimal but robust implementation of the observer design pattern for JavaScript object. They connect web app together and make it interactive. So, each one of Backbone objects contains an event system and allows them to trigger events and handle them. In the end, all events may be categorized into:
- On event.
- Off event.
- Trigger event.
Backbone Router
Router provides options to route the client side of web app and manage it with actions and events. Few years earlier that function made only hash fragments like #page. But now, when Backbone History API is supported by many browsers all url types may be used easily in their standard forms. All links are routed by one single API.
- URL links.
- Bookmarks.
- Shareable links.
Backbone History
As we have mentioned above, Backbone History provides developers with track feature of the history and matches the appropriate route. It launches callbacks to control events and enables routing in the web app. In this case developers have no need to create any special event, because History has already them:
- Hashchange events.
- PushState.
- Callbacks.
Backbone Sync
Sync is the fundamental function of Backbone that allows to check and save the model to the server site of a web app. Normally it would use ajax action in order to make RESTful JSON request to return jqXHR. On the other hand, a developer may override it to use another suitable app for project strategies:
- XML transport.
- Local Storage.
- WebSocket.
So, Backbone Sync consists of:
- Method such as “read’, “create”, “update’ or “delete” actions.
- Model that should be saved.
- Options – successful and error callbacks as well as any other jQuery request options.
When Backbone.js is used?
While you need to develop one-page Java app, Backbone would come in hand. Model View framework would help much more, than just structuring your Javascript architecture to avoid spaghetti code model. Hence, Backbone would solve many annoying problems you may face in the end of large app development. So, when is Backbone.JS requires to be used?
- When there are needs to reduce HTTP requests to the server
Normally, most of web app data contain the server side. As a result, HTML is pushed to completely reload page, while it takes any UI action that has occurred. Meantime, client-side JavaScript has limited solutions to solve this problem. But with Backbone.Js things have changed. It downloads raw data from server side of the web app and renders it into browser whatever it is required.
- Simplify complex UI design
Backbone uses one view in order to control multiple sub-views that share required models. It helps save time, increase code readability and simplify any recoding in future. As a result, it gets in hand when developers try to build complex projects with large interactive and multifunctional user interface.
- Avoid spaghetti code
Traditionally, Backbone doesn’t push developers to separate data and views layers in concems. Meantime, most of developers strongly suggest to do that in all cases, except for models that are not created with references to their views. So, all models and collections, all of data layers in the end should be clearly separated to the views that they belong to. Keeping strict division of concems would help avoid turning the whole developer’s work into spaghetti code. Therefore it would help in code navigation and save time if any recording or bug fixing would be required in future.
Summary. So, a designed application would download just one payload that includes all required scripts, styles and marks. Everything a user needs to make simple actions would be in one place. As a result, there are no requirements for any additional background activity. For example, Gmail is easy to switch between reading your income mails and answering to them, because no additional request to server has place there.
Why use Backbone.Js?
So, as it was said above, when building one page an app developer is strongly required to structure code in order to save time in the end. As a result, developers with some experience in JavaScript sooner or later would start seeking any MVC framework. And Backbone would be the first thing they notice. It is a tiny sized, mature framework with strong community and documentations behind.
But, why any Backbone like framework is required in the first place? Because, without it a developer would start receiving problems from many things:
- Any code data doesn’t teach DOM.
- Jquery does not have limited events.
- Large scalable apps are hard to keep structured.
- It is hard to avoid mixing and manipulate data and views.
- Testing and bug fixing are becoming a real problem, while an app code grows without any control.
Finally, in essence the Backbone.Js provides comfortable options to structure code better. It makes differences between data and its views that render data. It is simply all about that.
Benefits of Backbone JS
Lightweight. Project weight is really important when we talk about downloading speed and mobile responsive web app. In this case Less is More for sure. So, Backbone is a perspective framework in all web development fields.
- Backbone size is near 7.6kb, while it is minified and gzipped.
- It can easily get rid of jQuery dependency.
- Backbone is based on Underscores.Js libraries (5.7kb), but it also may get handy in development.
Extensible. Extensibility is the main idea of the whole Backbone framework. So it includes tons of small libraries that are suitable for specialized needs. Moreover, there is always possibility to create your own MVC framework.
- LayoutManager – provides more over view rendering.
- Backbone.Stickit and Epoxy – gives a better model-view binding.
- Marionette – allows to structure app code better.
- React – may be used as view engine.
Documentation and API. Since 0.1.0 version was released 5 years ago, all that time its developing and updating has never stopped. However, it can be still easily learned, because of many things:
- tons of documentations and guides are available for free in the internet.
- Creator of Backbone was published in depth tutorial for this framework.
- it was well tested and supported by various Todo applications.
MV Structure. The use off Backbone allows to structure a way more easily JavaScript. It also incorporates the fundamentals of Object Oriented Programming. As a result, it moves from DOM usage to RESTful API to retrieve JSON and save all the data in models’ format. Finally, the connection between view and models allows to see any changes of HTML.
Abstract app code. Abstracting is one of three things that really matter in programming. The better it is the better code would be. It hides all, except for relevant data about an object. It is necessary to simplify navigation in complex projects and increase effectiveness.
In simple words, Backbone allows a developer to keep an app logics separated from UI. As a result, both of them may be easily changed, updated and maintained when needed. Thanks to this separation it is more clear where changes are required and what unit test should be written.
Backbone Market Share, Trends
Though there are clear examples of how enterprise uses Backbone.js, they can’t provide a Complete picture about this framework. Besides enterprise, many companies and freelance developers use Backbone to design their projects and this is what really matters. The same is in other spheres, only completed statistics may shed light on the full picture.
According to Build With statistics data, up to 180,000 live websites use Backbone.js. But what is more important, it shares 11% from top million sites. Not so much at first glance, but the whole internet include 370 million websites. That means Backbone provides high-quality performance options.
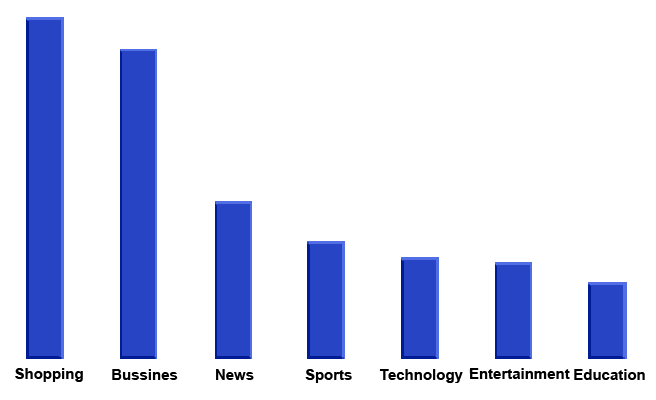
Who mostly uses Backbone.js?
Depending on all benefits that Backbone provides to a developer, it is not always obvious to common people where it should be used and why. So, this statistic provides a clear example and explanation of using Backbone in different cases.

The 1st place holds eCommerce websites. And it’s natural because Backbone framework design is light and helps prevent unnecessary requests to the server. As a result, any page of the website would download faster, because of its tiny size. There is no secret that page downloading time is critical for shopping sites.
The 2nd place takes Business websites. When we talk about business, we talk about a huge amount of information, complex database analytics algorithms, and trends charts. There is no chance to update and manage all those data easily without the usage of MVC framework.
The 3rd and 4th place take News and Sports websites. The same as for shopping websites case, page loading time seriously matters here. As well as business websites, these also require being easy and fast to update. But what really shapes development options is Backbone History API that allows using common URL, not a hash one. Moreover, it also allows a visitor to bookmark any page and easily navigate through the site.
Other websites. It is hard to not lose perspective, while summarize, but any of Technology, Entertainment, and Education sites would not work with small amount of content. In other words, all of them are complex, large and heavy. Therefore in those cases, Backbone was designed to be used in the first place.
Website frameworks
While time passes, new framework appear, old frameworks evolve. All this provides developers with new tools, methods, options to solve their tasks on case-by-case basis. And sometimes developers must completely rework the whole project from fundamentals because it needs to become suitable for current needs. It requires time and resources so the clients should make wise choices.
Developers move to Backbone.js from:
- Yahoo User Interface.
- Moment JS.
- MooTools.
- script.aculo.us.
- Prototype.
Developers move from Backbone.js to:
- Moment JS.
- Enquire JS.
- React.
In order to be simple, we should say next: Backbone.js will make its web app fast, light and simple to update and maintain. If you are looking for these stats for your ideas we would be happy to help you in development process.

Get free estimation for your web app
Post your project or request a dedicated team - we'll quickly match you with the right experts.

