AngularJS is an open source full featured JavaScript framework developed by Google. It was designed to build dynamic web apps in the first place. Its main goals are simplification and structuring of JavaScript code.
- AngularJS allows to bind data and inject eliminate the most part of the code in order to prevent writing it. Moreover, it allows developers to use other benefits like.
What is AngularJS?
Published by Google in 2009 AngularJS has become one of the most popular JavaScript frameworks till now. To be true, it doesn’t bring any fundamental new and revolutionary solutions to developers. However, it still remains top best framework. So, why? It is simple because it is easy to use, it provides high simplification to the whole development process and structure of JavaScript code. In other words, it contains everything developers require while building dynamic single page application.
AngularJS concepts
- Directives to extend HTML attributes.
- Expressions to bind data to HTML.
- Scope to control variables.
- Two-way data binding.
- Rendering of HTML.
- Event-handling.
- Composability.
- Unit testing.
- Controllers.
- Services
- Routing.
At the same time, AngularJS is also used by developers to manipulate jQuery-ish DOM libraries.
Let's Build Your App
Provide us with your contact details and we will contact you today
Thank you for feedback.
But, as we said first, it was designed to build a one-page web app in the first place. So, AngularJS allows developers to advance HTML functionality by creating new constructs with use of its directives. It allows to abstract DOM manipulations to make them more stable and easy. As a result, simple elements may be bound straight to HTML. A clear example of it is two-way binding.
So, to summarize and structure the whole documentation info about AngularJS, let’s go step by step:
- HTML may be used as a template. Moreover, it allows extending HTML’s syntax to express components.
- It has minimal modifications of JS and HTML as its own basis. As a result, its stability is much better.
- Modular building blocks help developers categorize code parts and simplify its tests, maintenance, and update.
- AngularJS easily can be added to every HTML page by a simple script.
What about Angular 2.0?
In most cases when a newer version of any product is related, the older one quickly becomes not relevant. But on development fields, things work not like that. Angular 2.0 has similar goals as well as AngularJS, but in at the same time, it is a complete total new framework on its fundamental basis. Its logic and methods are very different. Honestly, it is close to rewriting than update.
Angular 2.0 brings to app developers amazing new features in the change of the old ones.
- Components come to replace old Scope and Controllers. It is like directives with templates.
- Hierarchical Dependency Injection system provides a huge performance booster.
- It simplifies way of its own directives creation.
- It supports the latest standards of JavaScript (ES6).
- All benefits of TypeScript are available.
- More mobile oriented. Server-Side Rendering.
- It’s 20kb less.
- Angular 2.0 Router loads components only when it is really required. So, it is faster.
And there is much more to talk about Angular 2.0. So much, that it requires a whole own article.
However, people don’t leave AngularJS in order to move to Angular 2.0 and there is no place of conservatism or something like that. Things are a way more pragmatic and simpler.
What is a difference between AngularJS and Angular 2.0?
As it was mentioned above, Angular 2.0 is not an update, but a complete rework of the whole framework from its basis. It’s closer to new frameworks, while it brings many changes to how things work. Such differences are the core while people that used Angular 1.x don’t move to 2.0.
- While scope was the core concept of AngularJs, 2.0 version doesn’t support it at all.
- Template directive and controllers of 1.x version are combined into components of 2.0 version.
- Some major structural directives are changed (for example, ng-repeat changed to *ngFor)
And it is added to all new features of AngularJS!
So, why not Angular 2.0?
Because AngularJS is still great as it is.
- It is still used by numerous developers, that made its community larger. As a result, any of development problems may be solved fast and easy with the help of other skilled web builders.
- Google still continues to support it and update regularly. So it stays relevant until today.
- While Angular 2.0 is more than different frameworks, it is impossible to easily move the web app from 1.x to 2.0. The whole code should be rewritten from scratch.
- Additionally to all changes of methods and logic, Angular 2 is hard to learn. Especially for those who have never worked with TypeScript before.
- It is still in BETA, so many developers are aware to move to it right away.
What is AngularJS Used for?
In order to earn popularity, anything should have its own list of successful cases in addition to the list of its benefits. Fair enough. So, to summarize best AngularJS apps examples we can easily say where it suits best. Also, we may get clear examples where AngularJS is not worth using.
AngularJS would help develop a great web app with the best user experience if you are looking for:
- Video Streaming Apps
It suits well for such cases. Youtube for PS3 and Netflix are clear examples. - User-Review Applications
Recently customers were more likely to seek more information about everything they were interested in before taking any action. That helps them make a wise decision and be safe to spontanious waste of money. The example of it is GoodFilms that provide reviews of many movies. - Travel Apps
Dynamic features can find their usage in travel app development. In this case, JetBlue’s web app suits well. - Weather Apps
Easy intuitive interface and good performance are all what really matters in any weather app. For this case Weather.com is good enough to be an example. - User Generated Content Portals
Freelancer.com and Upwork.com both use AngularJS as their basis. And it handle tons of posts, projects and chats each day. - eCommerce and mCommerce
Many good Commerce marketplace sites have been built by the use of AngularJS. - Social Apps
LinkedIn is famous enough to everyone. And the whole mobile part of it was built with AngularJs.
Where is AngularJS not worth to be used?
Sure, AngularJS application development is not all-in-one solution. Professional developers know about advantages and disadvantages of tools their manage to masters. But other common people mostly have no clue about it. Sadly, but it can be a problem when clients have a project but don’t go into details or choose wrong platforms and frameworks.
AngularJS fails in:
- Games apps.
It’s a waste of time to seek for any really good game based on angular. There is no such a thing in nature. It is all because AngularJS is a so-called “dirty checking”. It means that AngularJS will check all variables for change when each DOM change his place.
In such cases, it is a way better to go for React. - Heavy analytics apps.
Surely, ANgularJS is good even for large scalable and complex web app. Enterprises like Freelancer, Netflix, Linkedin are examples. But this JavaScript completely fails when a computationally intensive math processes are required. So, be aware of its performance. - When it is an overkill.
When developing simple web app where framework size really matters there are good alternatives for AngularJS. Backbone.js is for example.
Reasons you would like to use AngularJS
While AngularJS doesn’t suit every project idea, it builds amazing apps. The most valuable reasons of AngularJS usefulness lie in their concepts and benefits that they provide. However, documentation and wide community also give a point to Angular usage. But let’s be constructive and take everything step by step:
- Major community.
It opens a large scale of options both to developers and clients. Developers may easily find various info and solutions. Clients have wider choices of development teams. - Readable code.
While code is more understandable to readers it is a way easier to maintain. Moreover, clients don’t bind to developers in this case and have minimum problems if change programmers that maintain it. - Google as creation.
Someone may say it isn’t a direct benefit of AngularJS. However, Adam Abrons and Misko Hevery are true genius in IT fields. Finally, it is heavily supported. - Customizable.
Developers don’t require to use all libraries and even may change them. As a result, the size of the framework may be heavily reduced. - Flexible.
Filters allow distilling data before it gets into view. So, it helps to deal with pagination, formatting and reversing a text. - Fast for small.
While any large and complex web app takes much time to develop, AngularJS allows developing small apps really fast. In addition, it also may be used to develop large projects. - Charge dependency
Dependency injection will help you manage back-end. In the end, web app becomes faster and more stable. - Pre-made solutions.
AngularJS contains a bunch of different solutions ready to use in the app. UI-router, routing modules and much more. - Easy testing.
AngularJS allows to write and test module code separately from the rest of an app. As a result, only necessary parts of apps and chosen services will be tested.
Summary
To be honest, nowadays with all marketing strategies and technologies to find a really worth product has become a real challenge. Besides, it is easy to lose yourselves among all those benefits that are listed by every product. And it is even harder to find those ones you really need and that really suits your idea. So consulting with professionals may be a great way to save your time.
AngularJS market share & trends
While there are clear examples about how enterprise use AngularJS it still cannot reveal a big picture. Besides those famous companies, millions of developers use this framework in their projects. And exact that popularity among people what make AngularJS amazing.
Depending on Build With Statistics data, more than 460,000 websites with AngularJS as it front-end framework. Af first look these numbers are not so great. However, close to 145,000 websites hold places in Top Million websites in the world. It’s really amazing to get so far compared to 370 million other websites worldwide, isn’t it?
At the same time, Angular 2, despite all benefits it provides, uses just up to 600 live websites. So, all talks about “AngularJS is dead with realization of Angular 2” is really inaccurate. AngularJS is still great and we can surely see that the whole World agrees with that.
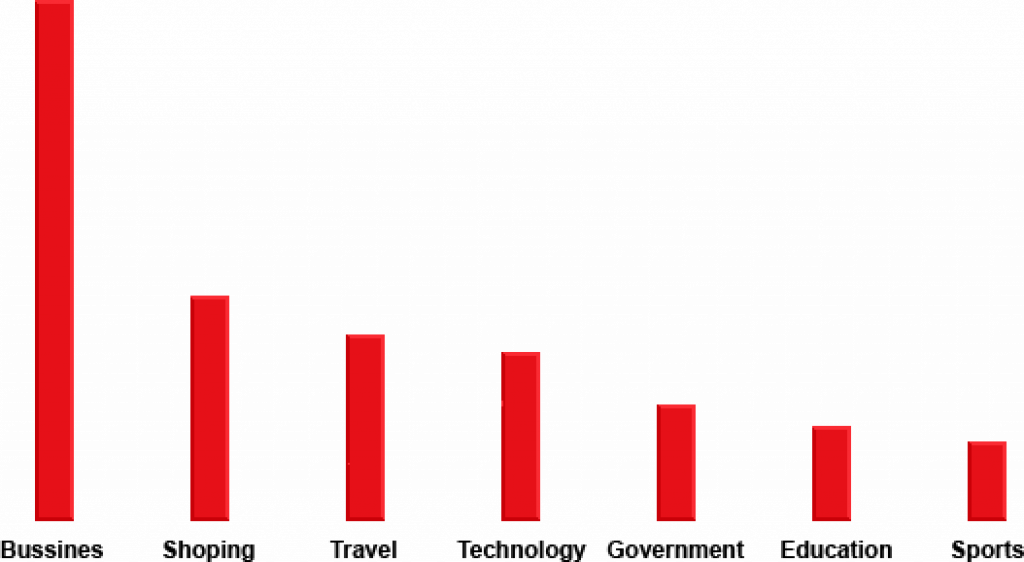
Who mostly used AngularJS?
AngularJS has tons of features and provides amazing benefits. But as we mentioned earlier it can not fit everyone. But statistics provides us with information whom it suits best. As a result, it will help analyze why.

1st place stays by Business and there is nothing special in it. AngularJS allows to build and test small and mid-sized websites quickly. Meantime, business knows “Time is money”. Moreover, web app stays stable, fast and cheap to maintain.
2nd category, from 2rd to 4th places held by Shopping, Technology and Travel web apps. Completely different industries use AngularJS as it allows to build fast and what more important dynamic apps. And while the website is not overloaded with different variable values it can be scalable large if it requires.
3rd category, from 5th to 7th places held by Government, Education and Sports web apps. As well as for the previous category it is hard to not lose perspective by summarizing such different categories. But in the end each of them is information websites with minimum services, flash and etc.. As a result ANgularJS helps make this website stable while also scalable and easy to upgrade.
Conclusion
As the conclusion, we would like to summarize every important bit of information about AngularJS.
- It is easy to learn and master.
- It makes application stable and fast.
- A bunch of useful features in one framework.
- There are tons of reasons why you should choose AngularJS for your next web app.
- The World loves it.
- We mastered it.
Let's Build Your App
Provide us with your contact details and we will contact you today

