How to make an app is a milestone question for today’s tech business. The world is moving towards mobility more and more. Industries and business areas not related to mobile in some manner are scarce. Consequently, businesses and entrepreneurs are seeking new opportunities for growth. One of modern era option to increase sales and the number of customers is a mobile application. It’s in everyone’s hands.
From this, we derive the next issue – how to build an app? In this regard, to bring your app idea into the light of day is to follow the right course in the mobile app development process. In this article, we would like to share our experience to help you understand this process and make a successful application. First, a short summary of stages, and then elaborating on business of making an app.
How to make an app: stages and timelines
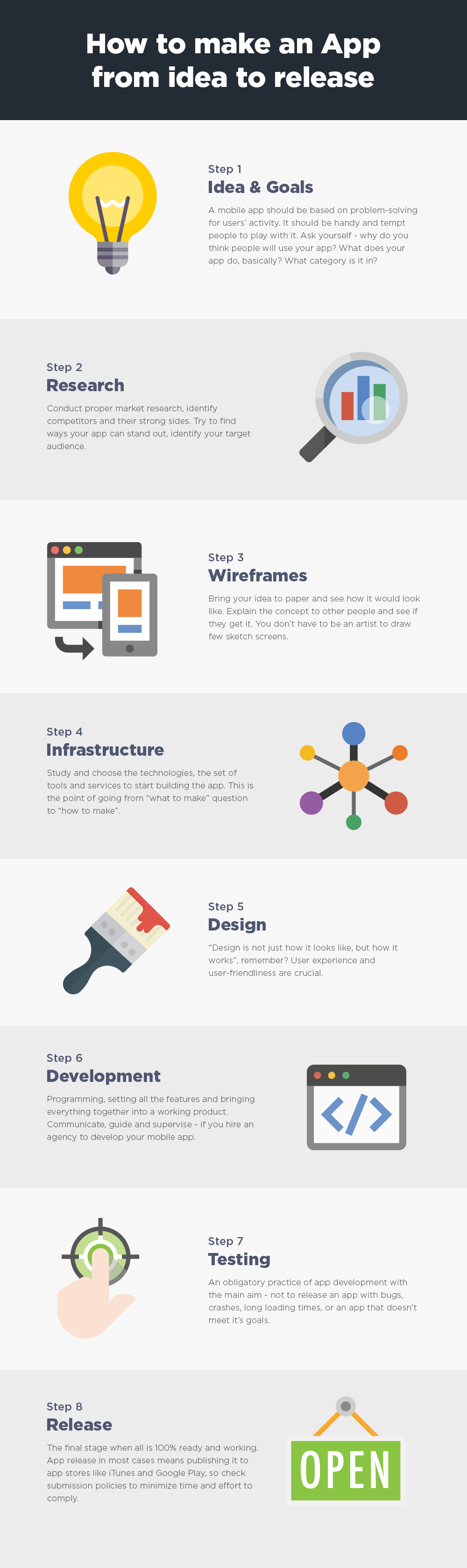
When talking about the cost to build a mobile app, we cannot omit to explain the basics of app development. It all, of course, starts with someone’s brilliant idea and then goes through various stages until realized. You can find many tips online such as how to make an app in 10 steps, or 5 key stages of app development. And these stages/steps are the following:
- Idea & goals: Not just an Eureka moment with the great idea for an app, but also a real and detailed business strategy matters. Why do you think people will use your app? What does your app do, basically? What problem would an app help to solve? All should be clear.
- Research: including the overall market research, competitor research and especially user/customer research. There are two ways to identify your target audience: Who and How many.Then, identify your top competitors, analyze their products, compare their strategies. Try to come up with something they are missing.
- Wire-frames & UX: First mock-ups of your app are created to understand the user flow and what the app should be doing. This is also called an information architecture – a scheme reflecting all possible user actions. A wireframe is a rough template which you can edit and correct at early stages. Helpful tools – Mockingbot, Axure, Sketchapp, etc.
- Back-end construction: or the app architecture, for which you should choose the platforms and the set of tools, technology stack, programming languages, services. How to make an app is the question that in most part assumes building a backend, an app structure. There are two main ways of developing a back-end: SaaS as the back-end – e.g. Firebase, AWS Mobile Hub, CloudKit, or a custom developed back-end. The latter is preferable in case you predict your mobile app to grow in new features and number of users. Adding more functions or customizing it would be easier with the own backend system.
- Visual design: produce several versions of design. Typically, a designer produces 3 screens, i.e. three versions of the application visual concept. All other screens further on are then based on the visual concept of your choice. The app’s color matters too. Most major apps are made in a blue-green range of colors (Skype, Twitter, WhatsApp, Shazam).
- Coding & bringing it all together. This is the most crucial stage when your developer team sits down and writes the code. Developers complete the tasks under a strict guidance of a project manager (software companies practice).
- Testing: Afterwards, quality assurance engineers test the app. Software testing plays a considerable role in mobile app development, improving and cleaning the final product. All the bugs should be squashed.
- Release: after all tweaks and improvements are done and dusted (and tested again) the final chapter in app development saga arrives. Check submission policies of the app store of your choice to minimize time and effort to comply.
For those interested in information on how to make a mobile app as a visual cheat-sheet, here it is.

Now, few more considerations on those stages and how to make a mobile app.
Idea and goals
The very first step in creating a new application is the idea. Every mobile app starts with Eureka moment. The mobile app market is already full of all imaginable types of applications. Clearly, your app idea has to be really outstanding and awesome and breathtaking. And as much useful to users as possible. If the app concept is great, the development process and all the other parts to your app would come smooth.
Define the idea. Do not forget that unique apps like augmented reality game Pokemon Go had very few supporters initially. Snapchat also struggled to gain traction at first, as ‘just another mobile chat’. There are plenty of such examples. So try to set and present the idea properly. Be it a simple gaming app or a VR mobile application that helps war veterans to overcome a PTSD.
Set the goals. A mobile application, as any business venture, should be based on problem-solving of users. It should be handy and tempt people to play with it. As an example, remember how all of us use Periscope, Instagram or Ustream at parties and social events? Here are few directions of thought for app building:
- Why do you think people will use your app?
- What does your app do, basically?
- What problem would an app help to solve?
Users research
A clear understanding of who will be using your product is vital to creating a mobile app. There are two ways to identify your target audience: Who and How many. To illustrate the point, let’s see who the users of Booking and AirBnB are. These are people travelling and looking to find a better place for the night. In the case of AirBnB people are mainly tired of hotels and are looking for local sites. Or take an average virtual reality app for medical purposes – though users would be limited to people in need of treatment, monetization options are still relevant.
Number of app users. Take a messaging app Viber, for instance. In several countries, people who revert to Viber are former users of Skype, as a rule. Total Viber downloads have reached over 500 million, and half of them are daily active users. For e-commerce apps measure all your current clients and add potential clients who seek alternative mobile shopping solutions. Generally, the e-commerce mobile market is forecast to reach $4 billion by 2020.
UX, wireframes, back-end
Having defined an application’s objectives, target audience and features, we can proceed to actual app development. Primarily, we have to determine the functionality of an app. It means writing down the list of features, including the navigational flow all throughout an app. This is called an information architecture – a scheme reflecting all possible user actions.
How to make an app wireframe. For a better conceptual understanding of an app, a product wireframing is a widely used practice. Basically what you do is prepare the skeleton of your future mobile app. You do that to visually see how your application would look like. It is crucial to include as much detail as possible: each button, pop-up, text fields. A wireframe is a rough template which you can edit and correct at early stages.
Our design team singled out the best wireframing tools based on their own practice:
- Axure is mostly used for websites, especially the ones containing complicated functionality;
- Mockingbot is easier than Axure, fast in use, best suited for web applications;
- Sketchapp is a graphic editor to create highly detailed wireframes;
- Justinmind is a good tool to simulate a mobile app design;
- Balsamiq mainly for simple app wireframing.

Define the app’s back-end. After wireframing and app architecture mapping you should choose the platforms and the set of tools. Weigh in all the options like technology stack, programming languages, services. Decide. How to develop an app is the question that in most part assumes building a backend, an app structure. There are two main ways of developing a backend:
- Using SaaS as the backend – e.g. Firebase, AWS Mobile Hub, CloudKit, Kinvey (for basic app MVP)
- A custom backend – a preferable option in case if you predict your mobile app to grow in new features and number of users. Adding more functions or customizing it would be easier with the own backend system.
Whether utilizing noSQL (like MongoDB) or SQL database (like Postgre) it is worth paying attention to such programming languages as Ruby on Rails and NodeJS. FYI: brands like Washington Post, Bosch, Urban Outfitters, City of Chicago have used MongoDB for the back-end. While giants like LinkedIn and Netflix implemented their back-end on Node.js.
Visual design
Based on app wireframes and related data, proceed to mobile app design stage. A design brief is what almost all, and particularly our designers, require before going into work. You have to give full answers to all questions in a brief.
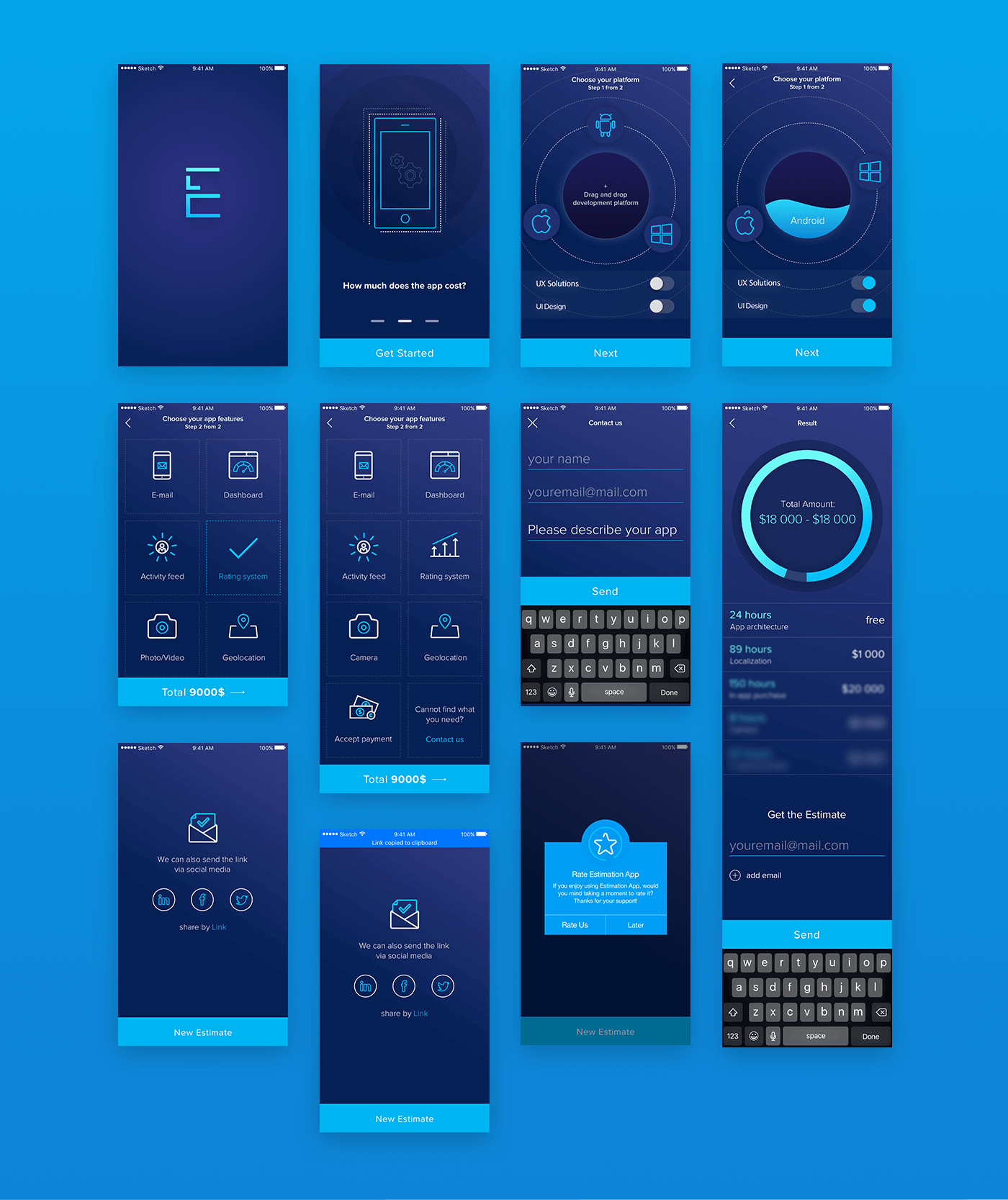
Prepare separate designs for each mobile platform you are going to develop an app for. Each platform, iOS or Android or Symbian, implies a specific set of elements, each has its system-specific material design. Also, follow the design trends to get to How to build an app 2.0 level. This could help you gain more users too. Constantly check design resources like Dribbble and Behance to find inspiration and see what is trending. As example, take a look at the sample of our design for Estimation app project.

Development (the coding begins!)
There are two main ways you can choose from when you’re planning to make an app of your own. Learn coding (or die trying….just kidding) and create the app yourself or hire a skilled developer/development company. Up to you, of course, it depends on the goals your app would accomplish. There is an abundance of app making agencies that will be glad to do the job for you.
This is the most crucial stage when your developer team sits down and writes the code. Under a strict guidance of a project manager (software companies practice) developers complete the tasks. Afterwards, quality assurance engineers test it out. Software testing plays a considerable role in mobile app development, improving and cleaning the final product. All the bugs should be squashed.
Testing
To be sure your application works well, with no drawbacks and bugs, and it will be fine in use, you cannot miss out on beta testing. This way you ensure that a mobile app is complete and fully operational, ready for release. This way you get a true feedback from a certain type of users to understand the usability flow or possible issues with it. Beta testing involves external user testing, meaning that a beta version of an app is given out to the limited audience. 2000 users for 1 month, for example.
Advantages of beta testing:
- the ability to test your app with real users, and correct the issues before going public;
- a valuable feedback, especially in case of deficiencies, bugs or poor UX;
- less issues and complaints after a final release to the market.

For beta testing we recommend such services as Testflight by Apple, Crashlytics, Applivery, TestFairy, BuddyBuild
App release
So we have come to the final stage to answer “How do you make a mobile app” question. The app is created and ready for the market launch. Now you should also be aware of particular policies of the app stores and marketplaces for accepting and verifying mobile apps. For qualitative app release we recommend the following steps:
- Compile the .apk file (for Android) and/or .ipa file (for iOS)
- Prepare a short official description of your app in all languages it is designed for
- Assemble logo, app images, screenshots, video presentation, etc.
- Set up the appropriate age restriction, as the app stores require
- Complete an obligatory questionnaire, as the admission basis to upload an app.
How long does it take to make an app?
As you remember, the cost of making an app basically equals developer rates multiplied by time. Here are the average time limits required for various functions when making an app.
Planning stage
- Research and discovery – size of the project, number of features and screens, tools and technologies, client-owned APIs, market research, etc. 8 to 40 hours on average, 200 hours maximum.
- Scoping – documentation, legal agreements, project plan creation. 8 to 30 hours on average, 150 hours maximum.
Application design stage
- Wireframes – about 5-10 app screens. 20 to 50 hours on average, 150 hours maximum.
- Visual design – images, icons, layers, etc. 20 to 100 hours on average, 200 hours maximum.
- User Experience (UX) design – the logic of screen layouts and architecture, OS/device standards. 10 to 25 hours on average, 200 hours maximum.
Features
- Login – 70 hours max
- Location data – 150 hours max
- Payment integration – 200 hours max
- Multi-device sync – 200 hours max
App infrastructure
- Setup & basic controls – up to 50 hours
- Data storage – up to 200 hours
- 3rd party APIs integration – up to 120 hours
- Access to enterprise data – up to 400 hours
- Encryption – up to 100 hours
- Scalability (a big number of users) – up to 800 hours
App administration
- Analytical tools – up to 80 hours
- Web portal or CMS – up to 600 hours
Testing stage – 30 to 150 hours on average, 300 hours maximum. It usually takes about 20-30% of total hours required for app development.
Deployment stage – i.e. licensing, packaging, submitting to app stores. 50-100 hours on average.


